バッグハンガーが手放せない
ずっと欲しかったがバッグハンガー、名前がわからなかったので手に入らなかった。
そんなある日Amazonのリコメンドに表示されていて購入することができた。
アルゴリズム万歳である。
もう人間の時代は終わった、アルゴリズムの支配する世界へようこそ。
バッグハンガーを手に入れることができるのならアルゴリズムが与える情報しか得られないとしてもそれは素晴らしい世界だろう。
さて、バッグハンガーが何かを知らない人のためにいちおう説明すると、形は上の画像のとおりだ。変なフックかなにかのようだが、テーブルの上にこれを置くだけでバッグが床に触れずにぶら下げられるという革命的な製品なのだ。
何が革命なのかというと、
場所を取らない
マグネットではない
軽い
重いバッグでも一日中ぶらぶらし放題
なのだ。これが革命でなくなんなのか。
机の上に置くだけでこんなふうにMacBook Proが入ったリュックもほらご覧の通り。
見た目からはちょっと頼りない感じがするがめちゃくちゃ頼れる。
たとえ壊れたとしてもまた買えばいい価格設定だからたくさん買って色んな所に置いておける。
お店で地面に直接カバンを置きたくないときなどバッグハンガーを持ち歩けば解決する。
バッグの重みによってバッグハンガーが安定する設計になっていてつくづく感心してしまう。

- 出版社/メーカー: リヒトラブ(LIHIT LAB.)
- メディア: オフィス用品
- この商品を含むブログを見る
Puppeteer でループ処理を同期的に実行しスクリーンショットを撮るサンプル
puppeteer 使い勝手がよいですね。
今後のE2Eテストのデファクトスタンダードになっていく予感がします。
puppeteer のREADME にあるexample.js を改造して外部のExcelファイルから読み込んだURLリストをループで回してスクリーンショットを取得するスクリプトです。
URLリストは各国のAmazonのサイトです。国によってけっこう違いがありますね。
ExcelのURLを変更すれば別サイトのスクリーンショットも撮れるはずです。
全体的なソースコードはGithubにあげています。
動作確認したpuppeteerのバージョンは1.7.0 です。
/** * Access Amazon website, * Just only take a screenshot. * */ const puppeteer = require('puppeteer'); const makeDir = require("make-dir"); const XLSX = require("xlsx"); const config = { dataFile: './data/amazonList.xlsx', dataSheetName: 'TestSheet' } function getWorkSheetJson() { const workbook = XLSX.readFile(config.dataFile); const worksheet = workbook.Sheets[config.dataSheetName]; // console.log(worksheet); return XLSX.utils.sheet_to_json(worksheet); } function makeDateString() { return new Date().toLocaleString().replace(/\s|\//g, '-').replace(/:/g, ''); } async function screenshotPage() { const jsonData = getWorkSheetJson(); const dateString = makeDateString(); const outdir = `./ss/${dateString}/`; // スクリーンショットを格納するディレクトリを作成 makeDir(outdir); for (let i in jsonData) { const siteData = jsonData[i]; await (async () => { if (siteData.URL) { const siteURL = siteData.URL; const browser = await puppeteer.launch({ defaultViewport: { width: 1200, height: 6000, } }); const page = await browser.newPage(); const region = siteData.region.replace(' ', '_'); try { await page.goto(siteURL, { timeout: 20000 }); console.log(`page loaded: ${siteURL}`); await page.waitFor(5000); await page.screenshot({ path: `${outdir}/${region}.png`, }); } catch (error) { console.log(error); browser.close(); } await browser.close(); } })() } } screenshotPage();

- 作者: Neal Ford,Rebecca Parsons,Patrick Kua,島田浩二
- 出版社/メーカー: オライリージャパン
- 発売日: 2018/08/18
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Windows 10でRuby Sass Compass 環境構築
Mac で開発していたSassでコンパイル案件をやることになった。
開発機がWindowsだったので手元のMacでやるかNodeでやるか迷ったのだけれでもWin10だったらわりとスムーズにいくのではと思い、環境を再現した。
やっぱり文字コードやらWindows固有の問題でつまづいてコマンドを叩いたら即環境構築というわけにはいかなかった。
Ruby Gem Sass Compass
まず、パッケージマネージャーにはChocolatey を使います。
Ruby Gem Sass Compass をインストールします。
# Ruby をインストール > cinst ruby
Gem を使用するにはMSYS2というパッケージをインストールします。
# MSYS2のインストール > cinst msys2 --params "/NoUpdate" # 環境変数を再読み込みします > refreshenv # 以下を実行する # 2 - MSYS2 repository update # 3 - MSYS2 and MINGW development toolchain > ridk install 2 3
msys2をインストールするコマンドで別Windowが立ち上がったのでこちらで作業を続けます。
Sass Compass をインストールします。
> gem install sass > gem install compass
ここからWindows 環境との闘いになります。
プロジェクトルート(setting.rb がある階層)で以下のコマンドを実行すれば .sass から.css が生成されるはずです。
ここからコマンドはGit bash 上で実行しています。
$ compass compile
文字コードエラー:Invalid Windows-31J character
Windows の文字コードはWindows-31J というS-JIS に似たなにかです。
そのためcompassだと文字をうまく処理できず以下の文字列を含んだエラーになってしまいます。
Invalid Windows-31J character
これを解決するには以下の通り文字コードをUTF-8だよと明示してあげて処理する必要があります。
.scss の先頭にUTF-8であることを明示する
コンパイル対象の.scss ファイルすべての先頭に以下を追記します。
@charset "UTF-8";
config.rb の先頭にUTF-8であることを明示する
Encoding.default_external = 'utf-8'
キャッシュディレクトリ深すぎる問題
compass がコンパイルするときにキャッシュディレクトリを作成するのですが、環境によってはそのディレクトリが深すぎてWindows ではファイルが生成できなかったりします。。
そのため、明示的にキャッシュディレクトリを指定してあげる必要があります。
config.rbにキャッシュディレクトリを指定する
以下を追記します。
cache = true cache_path = 'C:/temp/sass/'
上記を踏まえてcompass を実行してみます。
$ compass compile
modified config.rb
clean c:/Dev/...
delete c:/Dev/...
delete c:/Dev/...
write c:/Dev/...
write c:/Dev/...
無事、.cssファイルが生成されました。
めでたしめでたし。
参考
Compassのimport-onceでエラー。コンパイル時に「No such file or directory」が出る場合の解決方法
chocolateyでruby on rails環境を構築
Windows環境のcompassで”Invalid Windows-31J character”のエラー
Windows環境でStyleDoccoを使う際に発生する「Invalid Windows-31J character」の解決方法 - Change the World!
sass - File to import not found or unreadable: compass - Stack Overflow
Compassのimport-onceでエラー。コンパイル時に「No such file or directory」が出る場合の解決方法
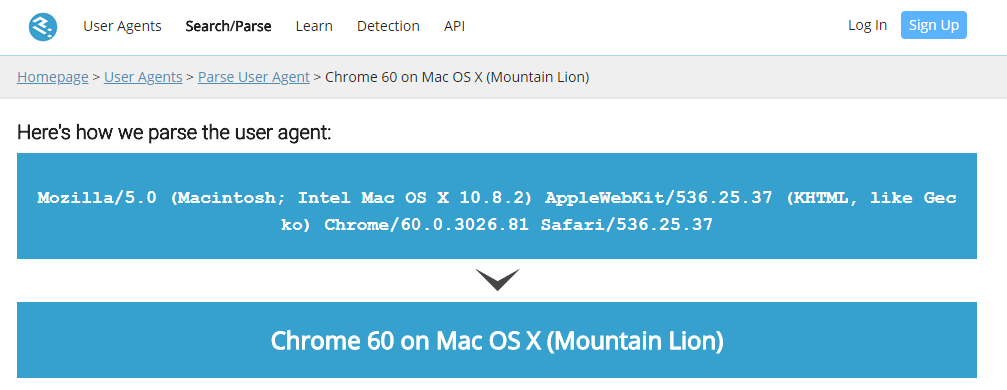
whatismybrowser から、OS とブラウザのバージョンの組み合わせでUser Agent を取得する
まとめ
- 検索ワードに OS とブラウザのバージョン + whatismybrowser で検索する
- 検索候補の上のほうに whatismybrowser.com というサイトが表示されるのでアクセスする
Here's how we parse the user agent:下に User Agentが表示されているのでコピーする
詳細
例えば、iOS 10.8 で Chrome 60 の組み合わせでUser Agent の文字列を取得したい場合、検索ワードを以下のように設定する。
iOS 10.8 Chrome 60 whatismybrowser
すると検索結果の候補に以下のページが出てくる。 https://developers.whatismybrowser.com/useragents/parse/602616-chrome-mac-os-x-blink

あとはHere's how we parse the user agent:下の文字列をコピーするだけだ。
よもやま話
User Agent のキーワードと whatismybrowser という単語を組み合わせて
https://developers.whatismybrowser.com/ というサイトが候補に出てくるようにした。
すごいのはGoogleとwhatismybrowser だ。
どういった人たちが運営しているのかよくわからないが2010年からあるらしく、莫大なUAについての情報を持っているし増え続けている。
APIも公開していて、UAのパーサーのメンテナンスやサードパーティーのライブラリが更新が止まったりといった問題を解決できまっせとのこと。
Everything you wanted to know about user agents...
ユーザーエージェントについて知りたいことのすべてがある
パーサーはUAParser.jsを使用していてこれを使ったアプリケーションのテストを行いたいときにUser Agent が網羅されているサイトを探していて見つけた。
Win10 の英字キーボードでの入力切替について
以下を参考にしたりして。
http://ko-log.net/tech-log/archives/2561460.html
レジストリはいじりたくない前提。
結局、Microsoftの英語と日本語のIMEをインストールしてそれをWin + spaceで切り替えるか、
日本語のIMEのON/OFFでCtrl + spaceで切り替えるの二択かなというところで落ち着きそう。
やはりAlt + `は打ちづらい。
昔よりもMicrosoftのIME賢くなっているようにみえるのでこれでしばらく試してみる。
売り上げランキング: 120,665
デザインドック(Design Doc)について
rebuild.fm
rebuild.fm でデザインドックという耳慣れない単語が出てきたので調べてみました。
エピソード内では書くのが大変、会議が進まない、生産的でないなどわりと否定的なトーン。
なんでも、デザインドックと銘打つと噛み付いてくる人たちが一定数いるそうです。
そのため、ゲストの @omo2009 さんはDesign Doc ではなく、Note と呼ぶようにして彼らを寄せ付けないようにしているらしい。
というわけで以下にデザインドックに調べたことを簡単にまとめる。
デザインドックとは
デザインドック(Design Doc)とは、Googleのエンジニアがソフトウエアを開発する際に必ず書くドキュメントです。
一般的にDesign Documentというと、設計仕様書のことをさすようです。設計仕様書はソフトウエアのシステム的な設計がどのように行われているかを記したドキュメントです。一方でGoogleのDesign Docは、あるソフトウエアについて、何を・なぜ・どのように作るかを記したものです。
Google の Design Doc について - Please Sleep
プロジェクト立ち上げ時の 1~2週間をかけて書く。ある程度ポイントが書けたら、もうコーディングへ。
コードを書いていると解離していくので、できるだけ解離しないようにアップデート。
デザインドック の内容
- プロジェクトの背景、目的
- おおまかな設計(コードを見ただけでは判らないような、アーキテクチャ)
- プロジェクトの参加者(このプロジェクトに関して、誰に連絡を取ればいいのか)
- セキュリティやプライバシーについての考察(問題と対処方法)
- テスト、モニタープラン(運用時の考慮。障害の発見と復旧手法など)
- レポジトリ上の位置やサーバのアドレスなど
実際にGoogle社内で書かれたWebKit WebSocket のデザインドック
http://docs.google.com/View?id=dfm7gfvg_0fpjg22gh
Dagger 2.0 のデザインドック
https://docs.google.com/document/d/1fwg-NsMKYtYxeEWe82rISIHjNrtdqonfiHgp8-PQ7m8/edit#
テンプレ
[O] Design Doc 的な何か用の Wiki 記法によるテンプレ
感想
いまやっている比較的小さなプロジェクトで試しに書いてみた。
rebuild でネガティブなトーンだったが個人的にはそんなことはなくて(ミーティングで使わなかったから?)書く意味は十分にあると思う。
走り出すために、事前に情報を集約させておいて走り出したらデザインドックはもう更新しないというやり方がいいと思う。
きちんとしたドキュメントを残すなら、デザインドックではなくて別に仕様書という形で残したほうが楽だし効率的と感じた。
あくまでも自分たちがやることの目的や意味合いや実装を確認する準備運動的な意味合いとして捉えて、なにがなんでもメンテナンスするぞというのは現実的でない気がする。
「作るべきものの形をみる」ようにするためのものという認識でチーム内に浸透すればいい結果を生むのではなかろうか。

- 作者: コール・ヌッスバウマー・ナフリック,村井瑞枝
- 出版社/メーカー: 日本実業出版社
- 発売日: 2017/02/16
- メディア: 単行本
- この商品を含むブログを見る
複数ファイルのアップロードについて
multiple 属性を指定します。
<input type="file" name="file" multiple>
Ajaxを使わない
Ajaxを使わない方法、<form type="submit">で複数ファイルのアップロードを行おうとすると制約に困るかもしれません。
<form type="submit"> だと例えば以下のようなことが行なえません。
- 特定ファイルの並び替えや削除
どうしても<form type="submit"> で行いたい場合、multiple 属性の指定を外します。
<input type="file" name="file">
参考までにファイルを削除する方法について
javascript - how to reset <input type = "file"> - Stack Overflow
Ajaxを使う
いわゆるAjax、XMLHttpRequest を使用するほうが、FormData オブジェクトやFileAPI を利用できるため極力こちらを選択しましょう。
XMLHttpRequest の利用 - Web API インターフェイス | MDN
FormData オブジェクトやFile API をサポートしていないブラウザもサポートする場合は別途仕様を検討して費用をいただきましょう。
FormData - Web API インターフェイス | MDN
JavaScript でのローカル ファイルの読み込み - HTML5 Rocks
FormData オブジェクトやFile APIが利用できるなら、いろいろできるのでユーザーが使いやすいアップロード機能を実装しましょう。
最速・最高のファイルアップロードに近づくための1歩 - Qiita
至高のファイルアップロード - Qiita
File API
以上です。

仕事がはかどるJavaScript“超"活用術 AI、セキュリティ、クラウドを自動処理
- 作者: クジラ飛行机
- 出版社/メーカー: 日経BP社
- 発売日: 2017/06/16
- メディア: 単行本
- この商品を含むブログを見る