Amazonプライムビデオはダメ人間製造機でない、いまのところ
革命体験できず
「iPadPro×hulu×布団」は、一つの革命であり、勃興する新時代のライフスタイルである。
この記事を読んで自分もこの革命を体験したい!と年末にいろいろと買い物するついでにAmazonプライム
会員になってみた。 いままでプライムのお試しするをクリックしなかったおかげで一ヶ月無料だ。
プライム会員になるついでに動画も見放題ですよってのは商売うまいですね。
Hulu やU-NEXTに比べると本数はまだまだ少ないのでどれを見ればいいのか迷っちゃうということはない。 これまた幸いなことにiPadProも僕は持ってないので布団の中で快適な空間を演出することもできない。
どうやらそれほど時間を無駄にしなくてもすみそうだ。 これはついてる、ラッキーだ。
おそらくAmazonは独自コンテンツを売りにしていくようだ。 例えば、BBCの人気番組だったTopGear をクビになった司会者ジェレミーにかなりの好条件でオファーを出し、他の司会者たちといっしょに新しいTopGear を作成している。
独自コンテンツをつくるとなると時間もお金もかかるから短期的には不利だが、長期的には同じようなコンテンツを配信している同業他社との価格勝負に突入しないための戦略なのだろう。正しい。
Amazonはあえて黒字を出さずに儲け分を投資に全力を注ぐという戦略を取っている。
これはジェフ・ベゾスをはじめとする経営陣の判断が正しいと市場が認識する限り有利に働く。
ここ5年のAmazonの株式のチャートだが2015年の1年間だけで130%上昇している。
あれ、Amazonって一発当てたバイオベンチャーか何かだっけという勢いだ。

AMZN Interactive Stock Chart | Amazon.com, Inc. Stock - Yahoo Finance
観たいときに観たいものをとりあえず観るというスタイル
これほど便利に感じるとは思わなかった。
いつまでにみなければいけないという義務感も面白いものを選ばなきゃという切迫感もない。
ただ、前から観たかったタイトルや気になったタイトルをクリックして観てみる、それだけ。
面白くなかったら途中で止めればいいし、何か中断されることが割り込んだとしてもあとで最初からみなおすことだって躊躇なくできる。
とても気楽だ。
とある動画投稿サイトみたいにいつ削除されるかわからない著作権グレーというよりは黒なコンテンツと違って、そう簡単にはなくならない(サービスが続く限り)。
ペイ・パー・ビューのVODと比較してみて、SVODの心理的意味に驚いた。
ペイ・パー・ビューだと、一つの動画を購入すると48~72時間以内にそれを見ないといけなくなる。このため、途中まで見てから気が変わって、「残りは来週見よう」ということができない。一度購入したら、気が乗らなくても、やらなければならない作業があっても、最後まで見ないといけないような、いやな気分になる。
SVODだと、これがない。
さらに、SVODだと、「試しに途中まで見て、つまらなかったら、残りは見ない」ということができる。テレビをザッピングするように、何千もの動画コンテンツをザッピングできる。
Netflixの時価総額が現在50Billion、つまり6兆円くらいあるんだけども個人的にはこの時価総額は過大評価なのではと思っていた。
だけれどもこの体験はその評価を変えざるを得なかった。
ただ、Netflixがこの分野の勝者になるかは別だけれども。
過去、現在、未来
なんかここまで来るのにすごく時間がかかったなあという印象をだ。
たとえば日本のテレビ界隈だと、ライブドアがニッポン放送を買収しようとしたり、ライブドアの社長が逮捕されたり、フジテレビが視聴率最下位に転落したりした。
その間に僕は自宅にテレビを置くことをやめた。
この定額サービスがいいのか悪いのかはわからない。
新しくコンテンツをつくる人には収益の配分が少なすぎて、作品のクオリティが下がってしまいユーザーが離れるかもしれない。
マーケティング手法を駆使して生まれた作品は、スマホゲーみたいにどれも同じようなものになるかもしれない。
そしてテレビ的なるものに僕たちの余暇が再び蝕まれるのかもしれない。
インターネットが登場しても僕たちは賢くならなかったしこれからも賢くなることはないだろう。
未来を予測するとき、何が変わるかよりも何が変わらないかに注目しろといったのはジェフ・ベゾスだっけタレブだっけ。
忘れたけどまあそういうことなのだ。
「父称」がわかればロシア文学が読みやすくなる
ドストエフスキーなんかのロシアの小説を読んでいると、 同じ人物の呼び名が複数あるという問題に出くわす。
例えば、罪と罰の主人公ラスコーリニコフの場合だと本名はロジオン・ロマーヌイチ・ラスコーリニコフだが呼び名は複数ある。
- ロジオン・ロマーヌイチ
- ロージャ
- ラスコーリニコフ
と呼び名がコロコロと変わる。
罪と罰を読み始めた当初、これに慣れなくて「これは誰のことだ?」「いったいどうしてこんなわかりにくい書き方をするんだ」と思った記憶がある。
整理しながら読んでいけばちゃんと誰のことか理解できるのだが、複数の登場人物が複数の呼び名を持つというわかりにくさにとても苦労して話が面白いかどうかなんてのはさっぱりだった。
で、この前タモリ倶楽部の「東欧美人が勢ぞろい 噂のパブ ロシアンルーレットに潜入」の会にその答えがあった。
ひとりであっそういうことだったのか!と合点がいきまくりだった。
 ロシア人の名前は
ロシア人の名前は
名字+名前+父称 という形式になっている。
父称というのは、父親の名前の末尾に女性ならヴナ、男性ならヴィチをつけたものだ。
ラスコーリニコフの場合だと、ロジオン・ロマーヌイチ・ラスコーリニコフ。
ロジオンが名前、ラスコーリニコフが名字、ロマーヌイチが父称だ。
なんで並びがキャプチャと違うかというと名前+父称 というのが礼儀正しい呼び方なのでこの並びになっているのだと思う。
名字+名前+父称の形式だと、ラスコーリニコフ・ロジオン・ロマーヌイチ となる。
ロシアなどは名前にそれほどバリエーションがないらしく、名前だけでは誰かが区別がつかないことが多く、名前+父称で個人を表す名称とするのが一般的らしい。
というわけで、ロジオン・ロマーヌイチ・ラスコーリニコフだが呼び名が複数あり理由がわかった。
- ロジオン・ロマーヌイチ → ちゃんとした呼び方、目上の人もこれで呼ぶ
- ロージャ → 愛称、親しい間柄での呼び名
- ラスコーリニコフ → 名字、作者が使うくらいで一般的に名字だけを呼び名に使うことは少ない。
なるほどなるほどこれで少しはロシア文学が読みやすくなったかな。
そのうち消されると思うがYouTubeに上がっていた該当するタモリ倶楽部のURLも参考に貼っておく。
[参考]
http://www7a.biglobe.ne.jp/~skawashima/GoToday/EVENT/LITERARY/LITERARY_06.html
visual studio code 0.10.5 が起動しない
visual studio code にアップデートできるよって表示されていたのでアップデートしたら以下の様なVisual Studio Code has crashed という表示が出て起動できなくなってしまったorz
どうやらEl Capitanでも同様の事象は発生している模様。

解決策は、IMEをデフォルトのENGLISH(US) にして起動すること。
there have a temporary solution to fix this crash. u need to switch your input method to system default english(U.S.) before start vscode. then start vscode, u can switch your input method u like.
Visual Studio Code has crashed (0.10.5, os x el capitan) · Issue #1501 · Microsoft/vscode · GitHub
クラッシュしなくなる一時的な解決策がある。vscodeを起動する前に入力をシステムデフォルトenglish(U.S.)にしておいてからvscodeを起動する。それから自分の入力方式に切り替えればいい。
Switching the input method to system default english(U.S.) really works
Visual Studio Code has crashed (0.10.5, os x el capitan) · Issue #1501 · Microsoft/vscode · GitHub
入力をシステムデフォルトenglish(U.S.)にしたら本当に動いた
これで無事起動することができた。
ただ、原因を調査するためインストールしなおしたおかげでスニペットとかキーバインドなんかのもろもろ設定したのが全部消えた。
また、アプリケーションのアップデートをためらうような経験を積んでしまった。
CentOS6にnode.js環境をつくる
コマンド
以下のコマンドを叩くだけでMacのターミナルからCentOS6にnode.js環境をつくることができる。 ただし、Vagrant + Virtual Box はインストールしている必要がある。
コマンドの説明
基本的にコマンドを叩くだけでいいので説明することはあまりない。 前半は仮想マシンの構築を行う。
## ホスト(Mac) vagrant init bento/centos-6.7 --minimal #コメントなしでVagrantfile 作成 vagrant up vagrant ssh
vagrant init bento/centos-6.7 ってやるとこんな感じのVagrantfileができる。
Vagrant.configure(2) do |config| config.vm.box = "bento/centos-6.7" end
config.vm.box = "bento/centos-6.7"みたいに記述すると、
https://atlas.hashicorp.com/boxes/search からbento/centos-6.7 を探してインストールしてくれる。
後半はゲストOSにログインしてnodejs のパッケージをインストールしたりする。
## ここからゲスト(centos) root権限でコマンドを実行する # rpm -ivh http://ftp.riken.jp/Linux/fedora/epel/6/x86_64/epel-release-6-8.noarch.rpm # yum install epel-release # yum update # yum install nodejs npm --enablerepo=epel # yum install freetype # yum install fontconfig
仮想環境は無事立ち上がったので、vagrant ssh でcentos にログインして必要なパッケージをインストールする。
nodejs npm は epel というパッケージにバンドルされているので
yum install nodejs npm --enablerepo=epel というふうに書けばepelから探してnodejs npmその他必要なパッケージをインストールしてくれる。
EPEL リポジトリとは、CentOS 標準のリポジトリでは提供されていないパッケージを、yum コマンドでインストールすることを可能にするリポジトリのことです。
http://www.websec-room.com/2014/01/15/1535
freetype とfontconfig はnodejs を動かすのに必要なパッケージでこれがないとエラーになるので入れる。
以上でCentOS6にnode.js環境の構築は完了した。
あとはサンプルプログラムを動かしてみたり好きにすればいい。
仮想環境が壊れてもvagrant destroy でいつでも削除できるのだから。

JS+Node.jsによるWebクローラー/ネットエージェント開発テクニック
- 作者: クジラ飛行机
- 出版社/メーカー: ソシム
- 発売日: 2015/08/31
- メディア: 単行本
- この商品を含むブログ (2件) を見る
スマホやタブレットなどいらなかったのでは
スマホやタブレットがもたらしたものがこれだ。
"人間なんてしょせん、砂で山を作ったり、山を作ったときにできた穴を他のところから持ってきた砂で埋めたりしてるうちに死ぬ"とは言え、そこそこの学歴とそこそこの給料とそこそこの学歴をもっている大人たちが寄り集まっていかに他人の人生を空費させお金を浪費させるかについて人生のリソースの大部分をつぎ込んでいるというのはさすがにそれはどうなのよと思ってしまった。
こんなエントリを書いてたふろむだ氏が2日もiPadでふーるー、最高にやばい。神は死んだ。
ネットに時間を使いすぎていると思われる方は、 この際、ネットの時間を減らし、良書を読む時間を増やしてみてはいかがでしょうか。
おそらくその方が、ネットの記事も今までの何倍も深く楽しく読めるようになり、 世界が全く変わって見えることと思います。
人生も、はるかに深く豊かで心から納得のいくものになっていくかもしれません。
僕は人生に特に意味はないと思っているのでとやかくいう気はない。
ただ、このようなエントリを書く人を布団から離さなかった現代のテクノロジーがやばいのだ。どう考えてもやばい。
僕はもっと本を読もうと思う。
そして、「本を読まない人たちに対してどうこう言うことはない。僕たちが本を読んでいる時間にゲームをしようと、ファーストフード店で大声で談笑してようとそれは自由だ。」と言えるようになろう。そうしよう。
早速Amazonで本を購入だ。ん?Amazon プライム?入会するとナショナルジオグラフィックが無料で?ふむ。
お金は、遣えばなくなる。だが同時に、増やせもする。消費したお金は、お小遣い、アルバイト、仕事などでいくらでも取り戻せる。
だが時間は、取り戻せない。時間とは、全人類に平等に与えられた唯一無二の存在だ。1年 経てば必ずみんなひとつ歳を取る。そして、その時間は返ってこない。例外はない。
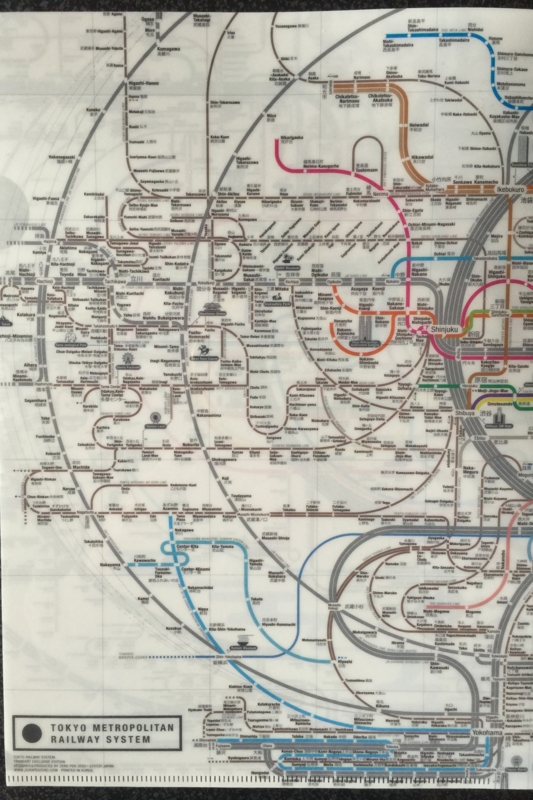
日の丸モチーフのシンメトリックな東京路線図にやられる
先日、鉄道博物館に行ったらこんなクリアファイルが売ってたので思わず購入しちゃいました(300円)。

東京の鉄道は様々な路線が乗り入れていて乗り換えがいたるところで行われ路線図をつくろうとなるとその複雑さからとてもこれを見て観光するなんて無理ゲーなシロモノが出来上がるわけです。
予備知識無しに東京 路線図 の画像検索結果 の路線図を見るとそのカオスっぷりに圧倒されてしまう。
そんな東京の路線図を美しいデザインとして描いているのだ。これには驚いた。
日の丸をモチーフにシンメトリーな配置と控えな色づかいによって複雑な印象を見る者に与えず、芸術性を高めている。
作成したのはZERO PER ZERO という韓国のデザイン事務所で、 東京の他にも世界各都市の路線図を制作しておりウェブ上で見ることができます。
こちらの路線図と見比べてみるとわかりやすいのですが、ZERO PER ZEROの路線図はかなり大胆なデフォルメを施しているのがわかります。
1枚目の画像と2枚目の画像が同じものを表しているとは思えないほど違いますね。
いったいどうやってこんなに見やすくできたのか、デザインも鉄道も専門的な知識はないがその美しさに細かく見ていきたい衝動に駆られます。
東側
 東京駅周辺。
東京駅周辺。
このあたりは地下鉄が複雑に絡み合っているのだがかなりすっきりとして見えますね。
実際に行くと迷うのですが…
 山手線を円として描く路線図はあるが、地下鉄も皇居を中心に円として描いているためとても見やすい。
山手線の内側にこれだけのスペースを取ったことで地下鉄のごちゃつき感をなくしています。
山手線を円として描く路線図はあるが、地下鉄も皇居を中心に円として描いているためとても見やすい。
山手線の内側にこれだけのスペースを取ったことで地下鉄のごちゃつき感をなくしています。
↑のJR東日本の路線図だと山手線は円を描いていないし皇居もそれとはわからない。
また、ZERO PER ZEROの路線図はJRの路線はグレーぽい色で統一されていることに気付かされる。
 皇居の直線上、真南の位置に羽田空港を配置するという大胆なデフォルメ。
皇居の直線上、真南の位置に羽田空港を配置するという大胆なデフォルメ。
 地下鉄はその路線のカラーで描かれている。
地下鉄はその路線のカラーで描かれている。
黄色の銀座線は東京駅を避けSの字を描くように通っている(ようにみえる)。
秋葉原にはElectric Townという文字とメイド服のアイコンが見える。
この街のカオスっぷりを端的に表している。

上野周辺。
上野動物園内にあるモノレールまでしっかりと描かれている。
日暮里や北千住や南千住がターミナル駅であることがわかる。
西側
 新宿駅周辺。
新宿駅周辺。
そんなに複雑には見えない?
私鉄は茶っぽい色で統一している。
 西側は地下鉄があまり通っていないので地味な印象。
西側は地下鉄があまり通っていないので地味な印象。
 横浜から西へ向かう路線は大胆なデフォルメの犠牲になりかなり窮屈そう。
横浜から西へ向かう路線は大胆なデフォルメの犠牲になりかなり窮屈そう。
 横浜線や武蔵野線と南武線を環状線として描いているのに感動した。
横浜線や武蔵野線と南武線を環状線として描いているのに感動した。
日の丸モチーフが徹底されている、施政者もこういうことがほんとうはやりたかったんだと思う。
全景
上記のZERO PER ZEROのサイトに行けば全景を見ることができる。
何かの儀式に使えそうな雰囲気を出していますね。

日の丸=円というモチーフの徹底がいたるところで見られシンメトリーな構造が安心感を与えてくれますね。
本当にすごい作品だと思います。
どこで買えるの
鉄道博物館の他にも秋葉原と東京駅にあるTRAINIART というお店で取り扱っているようです。
ネット上だとヤフーショッピングとか楽天に取り扱っているお店があるようです。
まとめ
というわけでクリアファイル一つで大満足してしまいました。 最後に機関車の警笛にビビる動画でお別れです、それでは。
2015年の内に(個人的に)買っておきたい物リスト PC関連編
今年中に買おうかなと思っているものをリストアップした。 物欲を刺激するのは楽しい ^q^
ウェアラブルカメラ

Panasonic ウェアラブルカメラ オレンジ HX-A500-D
- 出版社/メーカー: パナソニック
- 発売日: 2014/06/12
- メディア: Camera
- この商品を含むブログを見る
ベランダビオトープを撮影する際、どうしても上からの撮影になってしまい水面が光を反射するため思うように撮れない。
水中にカメラを設置して撮影できれば思い通りに面白い映像が撮れるのではと思い防水カメラが欲しくなった。
で、調べてみると最近のウェアラブルカメラの多くは防水仕様になっている。
水中での撮影のためカメラは小さいものがよく液晶とレンズが一体になったGoPro のようなものは適さない。
液晶とカメラが分離されているものを探しているとPanasonicのHX-A500-D がよさそう。
ただ、防水がどこまで行けるのかが心配。
スペック的には水中がそんなに得意ってわけじゃなさそう。
- 防水性能保証水深/防水性能保証浸水時間:3.0m/30分
モノクロレーザープリンター

brother A4モノクロレーザープリンター 30PPM/両面印刷/有線・無線LAN HL-L2365DW
- 出版社/メーカー: ブラザー工業
- 発売日: 2014/10/09
- メディア: Personal Computers
- この商品を含むブログ (1件) を見る
領収書を印刷する際に必要。
カラーは必要ないのでインクジェットよりもコストがかからない(と思われる)レーザーをチョイス。
外付けSSD

Transcend 外付けSSD 512GB USB3.0 MLC TS512GESD400K
- 出版社/メーカー: トランセンド・ジャパン
- 発売日: 2014/07/01
- メディア: Personal Computers
- この商品を含むブログを見る
正直MacBookのストレージを256GB にしたのは失敗だったと思っている。
せっかく有料プランに申し込んでDropboxの容量が1TB まで拡張されているのにあえて自分で上限を設定しているに等しい。
さらに、開発環境をDockerやらVagrant 上に構築するとそこそこの容量を使う。
2015年にもなってストレージの容量で悩むことになるとは思わなかったしAppleがiPhoneのストレージ容量でがっぽり稼いでいるというのも残念な未来である。
クラウドによるストレージサービスは不自由すぎるので自分には合わない。
S3は従量課金だし、国内のVPSはストレージサービスとして使うには容量が圧倒的に足りない。
どうしてもローカルにある程度のストレージが必要になる。
で、外付けSSD が自分に必要なのかどうか正直よくわからない。容量も256GB と物足りないし。
外付けHDD

I-O DATA USB 3.0/2.0接続【家電対応】外付ハードディスク 3.0TB HDC-LA3.0
- 出版社/メーカー: アイ・オー・データ
- 発売日: 2014/04/04
- メディア: Personal Computers
- この商品を含むブログ (6件) を見る
SSDはTBを超えると歩留まりの問題でバカ高くなる。
そのため大容量のバックアップとか考えるとHDDを選択肢に含めなければならない。
外付けSSD は見送ってこれでいいかな。3TB もあるし。
ルーターに繋げば家の中からアクセスできるし。
Sketch
これだけアプリケーションだ。
ちょっとデザイン的な作業したい時のツール用。Sketchは$99 の買い切りなのがよい。
Photoshopとかセレブな価格なので手が出せない。
以上
とりあえずこんなところ。
あとはプロジェクターとWiiUも欲しいけどあんまり使わないと思うので除外した。