$.ajax で直列処理を行う
2016年もjQuery を使ってます。

ふと、以下のようなことがしたくなりました。
非同期ではなく一つの処理が終わったら次の処理を実行するようにして、処理の順番を保証したい
戻ってきたdata を処理してViewに描画したい
でいろいろと悩んだのですが以下のように実装しました。
// number_list は可変リストという想定 var number_list = [ 'number1', 'number2', 'number3', 'number4', ]; var html_data = []; var number_list_length = number_list.length; var loadDataRecursive = function(){ if(!number_list ) { return; } var number = number_list.shift(); var url = '//cdn.hogehoge.jp/json/' + number + '.json'; $.ajax({ type: 'GET', url: url, dataType: 'jsonp', jsonpCallback: 'callback_' + model_code, }).done(function(data) { // dataをつかって描画処理する html_data.push('<p class="title">' + data.productName + '</p>'); html_data.push('<p class="title">' + data.productNumber + '</p>'); // 最後まで処理を行ったらappend する if(number === number_list_length) { $('#model-list').append(html_data.join('')); } // 再帰的にコール if (number) { loadDataRecursive(); } }).fail(function() { console.log("loadDataRecursive is failed: " + number ); }); }; loadDataRecursive();
ポイントは
var number = number_list.shift();
と
if (number) {
loadDataRecursive();
}
です。
shift()メソッドは、配列から最初の要素を取り除き、その要素を返します。このメソッドは配列の長さを変えます。
いわゆる破壊的なメソッドです。
返された要素をもとに非同期通信を行い、number_listが空になるまでloadDataRecursive()を実行し再帰的に繰り返します。
loadDataRecursive()自体はひとつのjson しか処理を行いません。
number_listの要素数だけ、処理を繰り返すことで処理の順番が保証されます。
描画処理以下のように行います。
配列にDOMデータをプッシュしておいて最後にそいつを表示したいDOMにappend()します。
// dataをつかって描画処理する
html_data.push('<p class="title">' + data.productName + '</p>');
html_data.push('<p class="title">' + data.productNumber + '</p>');
// 最後まで処理を行ったらappend する
if(number === number_list_length) {
$('#model-list').append(html_data.join(''));
}
これを実現するために丸一日つぶれました。
インプラントの手術をしました
インプラントを2本植えた。
手術中に麻酔が効いていない部分があったのかすごく痛い思いをしたり、歯の根元に穴を開けるときに鼓膜に直接ドリルの音がキーンって響いたりしてなぜ自分はお金を払って体の中に異物を埋め込むことをしているのだろうと自分自身のやっていることの意味を見失いそうになりました。
お金払って骨を削ってできた穴に異物を突っ込むというプレイをしてきました
— メダカに餌をあげる人 (@_snowlong) October 29, 2016
金額ですが2本で40万。数ヶ月後インプラントがよく馴染んできたら上モノの歯をかぶせるのでそのときにまた40万。
合計80万。
最上級のMacBook Proがお安くみえますね。
40万払っておれの歯の根本にボルトをボルトを入れてくれーってかなりの上級プレイだと思います。
で、翌日。
歯ぐきが腫れて朝が来た
— メダカに餌をあげる人 (@_snowlong) October 29, 2016
歯ぐきがすごく腫れました。
ちなみに↓の画像は当日届いたiPhone 7+ で撮影した画像です。思わず自撮りしちゃった☆(ゝω・)vキャピ
実家の母親にインプラントを埋めるよという話をしたところ金額のフェーズになるともっとよく考えた方がいいのではと急に真剣モードに突入してこんな本を送りつけてくれたりしてくれました。どーもです。

歯科大教授が明かす 本当に聞きたい!インプラントの話 (角川SSC新書)
- 作者: 矢島安朝
- 出版社/メーカー: KADOKAWA / 角川マガジンズ
- 発売日: 2013/05/09
- メディア: Kindle版
- この商品を含むブログを見る
痛みは特に痛み止めなくても痛くないので予後は順調だと思われます。
ただ、歯ぐきと体が重い感じです。
ではまたね。
2016/11/06 追記
インプラントを埋めてから一週間は歯茎が腫れて全身だるくて風邪のような症状でなにもする気が起きませんでした。
思ってた以上に体に負担がかかっていたようです。
腫れはだいぶんおさまってきたけどまだだるいです。
Google データスタジオ試してみました
面白そうだったので試してみました。
Google データスタジオつかって
AnalyticsデータからOS別の割合を円グラフで表示しています。

iOSとWindowsの2強にAndroidが追従している結果になっています。
思っていたよりもAndroidの割合が高い気がしました。

セッション数、ここ数ヶ月はだいたい安定して月間1万くらいで推移していますね。
寒い季節にもアクセス数が稼げるエントリーを書かないとこれからの季節落ちていくのが目に見えているんですよね。。。
久しぶりにAnalytics 開いていろいろ見てみると面白いですね。 このブログのセッション数も増やせるようにエントリーを書かないといけないなと思いました(思っただけ)。
Pokemon GO Plus は「アイデア」だった
発売日当日の朝Amazonを覗いてみるとまだポケモン GO Plus売っていたので購入してしまった。
翌日のお昼には届くAmazonクオリティすごい。
Apple Watch届いたー!! pic.twitter.com/ZdGWUpyyXm
— メダカに餌をあげる人 (@_snowlong) September 17, 2016
見た目はまるでラグジュアリー感に欠けたApple Watchのようだった。
そしてノーディスプレイでインターフェイスは物理ボタンひとつとLEDのみ。
これほどまでにLess is more の精神を体現したデバイスを私はほかに知らない。
なにせ、このラグジュアリー感に欠けたApple Watch、いやポケモン GO Plus によって
- モンスターを捕まえる
- アイテムをゲットする
という複数のことが可能になるのだ。 ボタン一つなのに複数の機能をつけるなんて素晴らしい。 「アイデアというのは、複数の問題を一気に解決するものである」 という言葉がそのまま具現化されている。
まさに任天堂復活への狼煙が実体を伴ってきたということかもしれない。
違うかもしれない。
Apple Watchは腕時計という概念に縛られてしまい、小さなディスプレイという制約に苦しんでいる。
おそらく次のApple Watchはディスプレイは存在しないだろう。
気づいたはずだ、ジョナサン・アイブは。
ディスプレイなど不要だったのだと。
LEDの色と振動回数の組み合わせの表現力の豊かさに。
外観を褒めるとこう言ってくる人がいる。「いくら見た目がよくても肝心の機能が伴っていなければそれはいいデバイスとは言えないよ。」と。
安心してほしい。
機能も外観に劣らず、いやそれ以上に素晴らしいかもしれない。
機能の素晴らしさを語る前に少しPokemon GO について説明させてください。
Pokemon GO というのはモンスターボールというボールを投げてポケモンと呼ばれるネズミや鳩や虫や鯉なんかを捕まえるゲームです。
モンスターボールには何種類かあっていいやつほどモンスターを捕まえやすいです。
あと、モンスターは捕まりたくないのでモンスターボールで捕まえたと思ってもモンスターボールの外に出てくることがあります。
ボールを投げてモンスターを捕まえる。
モンスターを捕まえたと思ってもモンスターはボールから抜け出ることがある。
ボールには何種類化ある。
ということです。
そのモンスターを捕まえる演出がプレイする人々を魅了するのだ。
ポケモンに遭遇して、ボールを投げて、捕まえる。うれしかったらしい。 「うまく捕まると、ボールに入ったあとに『やったー!』って出るでしょ。あれがうれしい。やったー! ってなる」
ゲームができないお母さんとポケモンGOの2カ月
ところがこのポケモン GO Plusというラグジュアリー感に欠けたApple Watchはその演出をなくしてしまう。 スマホを操作することなくポケモン GO Plusのボタンを押すだけでポケモンが捕まったか/逃げたか一瞬でわかってしまうのだ。

「アイデアというのは、複数の問題を一気に解決するものである」
先程のこの言葉、これをポケモン GO Plusに当てはまるとこうなる。
ポケモン GO をスマホで操作すると
がある。
一方、 ポケモン GO Plusだと
モンスターボールは確実に当たる(はず)
捕まえる/逃げるはすぐにわかるので次に切り替えられる
そう解決しちゃったんですね。
ゲームの醍醐味である演出を飛ばすためのアイテム、それがポケモン GO Plus。
正直、任天堂がこのような形でゲームというものを壊しにかかってくるとは思いませんでしたし、そのデバイスが即日売り切れでプレミアがつくということに驚きを覚醒ないでいます。*1
これはマストバイ!
さよならゲーム、こんにちはゲーム。
僕にとってポケモン GO とは振動に反応してボタンを押すなにかになってしまいました。
そして僕という存在が振動に反応してボタンを押すなにかになってしまいました。
さよなら人類、こんにちは人類。
はやくiPhone 7 届かないかな―。
ガリガリ削った本を新品として販売する出版、書店について
個人的に紙の本が好きなので、電子書籍より紙の本を優先して買うようにしている。
ただ、ガリガリと本を削られた小口研磨された本に当たることがある。
残念ながらこれは許せない。
小口研磨とは何かというと、本の小口と天または地(下の図参照)をガガガッと削ることを言う。
当然、削れらていることで手触りは最悪。本を手にとったときにザラザラとしたいやーな感触がのこる。
下が小口研磨された状態の本。縦方向に線が入っているのが特徴。
小口研磨の例 pic.twitter.com/t2mPicXigH
— メダカに餌をあげる人 (@_snowlong) August 20, 2016
街なかの書店であれば研磨されている本は避けることができる、ただし欲しい本がすべて研磨されている状態であれば買うことができないのでとっても悔しい。
Amazonなどのネット通販では研磨されている本が送られてくるかどうかは完全な運である。
Amazonのカスタマーサポートにも問合せたがそのような選別は現状では難しいという回答をいただいた。
ただ、返品はOKと受け付けてくれた。ただし交換はできない。
そして、紀伊国屋のウェブストアでは研磨されている書籍が届いた場合、返品理由としては受け付けてくれないようだ。
・乱丁・落丁・汚破損 1)交換商品(正品)を宅配業者がお届けする際に、不良商品をお渡しいただく方法と、 2)「着払い」で弊社へご返送いただく、二通りがあります。弊社よりご連絡申し上げます。 ※細かな傷・折れ、輸送ケースの破損、帯の有無・破損、小口の研磨などにつきましては、交換対象外としてご容赦くださいますようお願い申し上げます。
キャンセル・返品はできますか? | 紀伊國屋書店ウェブストア よくあるご質問
問題はなぜこんなことが行われているのかということだ。
一度店頭に並んだ後出版社に返品された本は、それがどんな状態であっても、小口研磨という体の側面を削られる刑を受けなければいけない。
出版社的には本をきれいにしているつもりなのらしいが、はっきりいってこれは本を台無しにしているだけである。
それらの文字通りキズ物にされた本は書店から再度注文があった場合、他の新品と同様に店頭に並ぶことになる。
Webに情報があふれ、電子書籍が普及した現代において消費者が紙の本を選択するというのは本の手触りというものを重要視しているからではないのか。
なぜそんなこともわからず、台無しにした本を新品として売るのか不思議でたまらない。
このような機械で本を台無しにしている。書籍研磨機 本磨くん シリーズ
研磨機でガガガッ。きれいになったね、よかったね。
いやきれいになってないから、それ。
悪くなった部分を取り除いて新品と同じ値段で売る。 こんな商売が許されるのは出版業界ぐらいなものではないのか。 食パンのカビの生えた部分を取り除いて新品として売るのを想像すればそれがどんなにとんでもないことかわかる。
少なくとも、小口研磨された状態の本は定価の10〜20%割引きで販売するなどするべきだろう。 自分のような小口の状態よりも値段を重視する人たちも一定数いるのだから多様なニーズに応じて価格は柔軟性を持つべきであると思うのだが。
ただ、小口研磨についてこれから改善されることは正直なところ期待していない。 シュリンクしている業界のシュリンクしている分野でサービスが改善されるということは期待するだけ無駄だ。
長年の慣習に縛られて自分自身のおかしさに気付かない出版業界に改善を期待することも難しそうだし、Amazonがわざわざ紙のフィールドまで降りてきて改善するというのも難しそうだ。
不満をどこにぶつけてもなにも帰ってこないのであればもはや諦めるしかないのだろうか。
不満はなんでもここにある。
ジムに通って一ヶ月で体重が2kg増えた話
なにをやっているのか(戒め)
7月くらいからジム(いわゆるフィットネスクラブ)に通いはじめたのだが体重が増えてしまいなんとも言えない気持ちになっている。
結果はこんな感じ。
体重__ 69.1→71.4
筋肉量_ 54.1→55.9
体脂肪量 11.8→12.2
体脂肪率 17.1→17.0
ジムに通いはじめた目的は首や肩の凝りの緩和。
デスクワークで一日中座りっぱなしなのでどうしても首や肩がこる。ストレートネックということもあり、ひどい時にはめまいや頭痛、手足のしびれに襲われるのでとてもつらい。それに疲れやすいのもなんとかしたかった。
週に1回のペースで整体(自費)にかよっているのだが、効果は実感できるも能動的に体を動かさないことにはどうにもできないのではないかという気持ちが生まれてきたというのもある。
あと、知り合いでサウナにハマっている人がいてタナカカツキのサ道などを読ませてくれたりしてそっちにも興味があった。
なので、黙々とストレッチをやって風呂とサウナに入るというのを週に2から3回やっている日々でした。
その結果が体重増、しかも増加分ほぼ筋肉。
体重が増えたのはジムに通っているから大丈夫ですと炭水化物食べまくっていたりしたのでまあわかるが増加分が筋肉というのが解せぬ。
しかも2キロも。
このままでは年末にはボディビルダーになってしまいそうだ。
なにをやっているのか(ジムで)

トレーニングエリアではストレッチとマシントレーニングの2つ。
ストレッチ
ストレッチは立って行うものと座って行うものがある。
立ってやるストレッチは流れているビデオを見て行う。ほんとうはビデオを見ずに自分のペースでやりたいのだが、いまだに内容を覚えられないので仕方なく。初回の説明でインストラクターから進められるため、入会間もない人がやっている。絵面的にビデオ見ながらやるのがそんなにいいものではないのでみんなやらなくなるんだと思う。
座ってやるストレッチは入会初日にインストラクターの人から教えてもらったやつを行った後に、自分の体と相談しながら自分でやりたいものをやる。
前者は足中心なので、後者は上半身を中心にやる。
時間があればストレッチだけで1時間くらいやっている。
マシントレーニング
マシントレーニングは負荷は軽めに設定する。だいたい女性の標準負荷くらい。負荷よりも正しいフォームでやれているかどうかを意識する。ひとつのマシンで20回もやれば筋肉に負荷を与えられているのが実感できるしなにより自分の目的は体の柔軟性を高めるのが目的なので動かすという部分に焦点を当てながらやる。
イメージはイチローのマシントレーニング。
サウナ
サウナは水風呂とセット。
サウナ5分、水風呂5分くらいを1セットとし2セットくらい行う。
これをやっているとニルヴァーナにたどり着けるそうだが自分はまだその境地に至っていない。
水風呂が3人しか入れる大きさでないので混んでいる時には水風呂を堪能できないのが悩み。
がんばらない
頑張りすぎて疲れがたまったりしないようにしている。
これは翌日の仕事に影響しないためとジム=辛い場所だと脳に認識させないためだ。
別にアスリートでもなんでもないので自分のペースでやりたいことだけやるようにしている。
せっかくそれなりの金額を投資しているのだからなるべく数多く通うようにしている。
時間ない日は風呂とサウナだけでもOK。とにかくジムに通うという習慣を当たり前にすることが重要だと思ってやっている。
VS Code のgulp環境でmocha, power-assertを使ったテストを書く
VS Code でのgulp環境
node.jsのインストールはnodist を使うとバージョン管理できるので便利です。 VS Code でgulpのtask実行はいかが参考になります。
mocha, power-assert のインストール
コマンドラインで以下のコマンドを実行します。 Windows環境なのでGit bash で実行しました。
準備
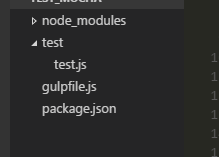
study_mocha というディレクトリを作成してここにテストコードを書く環境をつくります。
test ディレクトリにテストコードを書きます。
mkdir study_mocha cd study_mocha npm init mkdir test
gulpfile.js を記述する
プロジェクト直下にgulpfile.js を記述します。
task を実行/終了する
VS Code でtask を実行/終了するには以下のキーボードショートカットを利用します。
task を実行する
Ctrl+P → taskstask を終了する
Ctrl+Shift+P → "Terminate Running Task."
補足: キーボードショートカットを追加するには
File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts on Mac)
からkeybinding.json に以下の用に記述します。
{ "key": "ctrl+shift+t", "command": "workbench.action.tasks.terminate" }
Visual Studio Code Key Bindings
テストを実行してみる
テストコードを./test/test.js に記述します。
var assert = require("power-assert"); // assertモジュールのinclude var author = "hoo"; it ("is power-assert", function() { assert(author === 'hoo'); //assert(author === 'hoge'); });
ディレクトリ構成はこうなります。

task を実行する
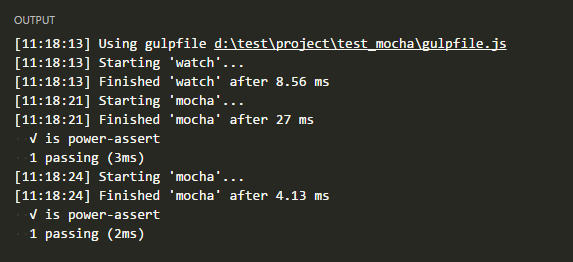
Ctrl+P → task → watch./test/test.jsをセーブするたびにテストが実行されます。
テストケースが成功の場合以下のように表示されます。

失敗の場合はgulp 自体がストップしてしまうので再度タスクを実行しないといけないです。
これを回避するためにはgulp-plumberを導入するとよいみたいです。エラー時にgulp のタスクを終了させないためのモジュールです。
参考
mocha + power-assert環境の構築 - Qiita
vscode - Stop a gulp watch task? - Stack Overflow






