観光地なのか庶民の街なのかよくわからなさが魅力の谷根千を散歩
この記事に触発されて谷根千に行ってみた。
山手線の駅で言うと日暮里周辺あたり。
日暮里に行く用事がないのでこのあたりは全くの未知の土地。
東京という街は広い。
街しかない。
上野から歩いて谷根千方面に向かって歩きます。
東京という街は狭いから歩いているといつの間にか違う街になっている。
ランチはじねんじょという薬膳カレーの店で食べた。
写真は撮り忘れた。
いろいろとこだわっているらしくそのへんが値段にも現れていた。
ひたすら店主が外国人の店員さんになにかを喋っていた。
レトロな店内にはピンク電話があった。
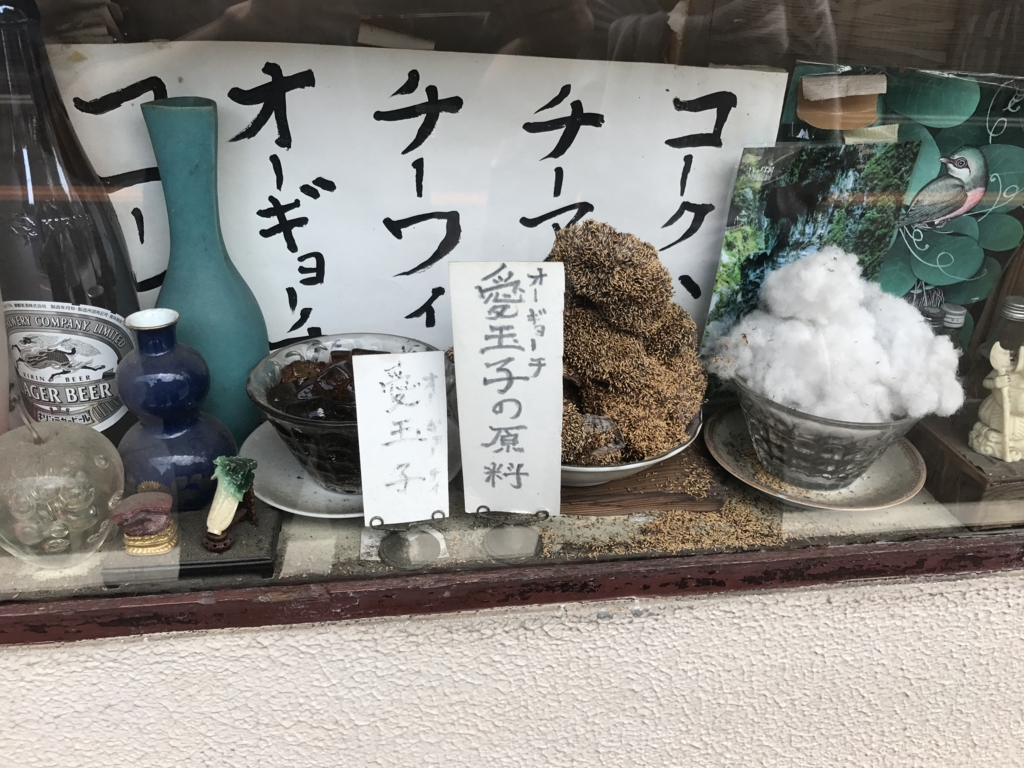
店には入らなかったけど愛玉子。
ショーウィンドウがいい味出してる。

愛玉子(オーギョーチー)の原料はこんなたわしのような見た目。
綿はなにを表現しているのかよくわからない。

吉田屋本店。
谷中6丁目で江戸時代から代々酒屋を営んでいた「吉田屋」の建物を現在地に移築したものだそうで

中も見学できる。

ヒマラヤ杉。でかい。

横尾忠則の世界。「Y字路」。

でかいっしょ。

使われなくなった防火水槽と花。
花の名前を僕は驚くほど知らない。

カヤバ珈琲の店先に咲いていた花。
カヤバ珈琲は常にお客さんが並んでいた。

ZAKUROの店先で買ったトートバッグ、1500円也。
安っ!ってなるくらいいい生地。

THE路地。
光の先にも道が続いていて通り抜けることができた。

このあたり狭い路地が多くて再建築不可な物件がたくさんありますね。
もったいないもったいない。
谷中霊園のストゥーパ。
日本には珍しいタイプ。

谷中霊園があるからなのか歴史的な背景は知らないが、そんなにお寺なくてもいいだろうと思うほどお寺だらけだった。
なんでも70以上の寺院が密集しているのだとか。
谷根千は時代から取り残されつつある下町を再開発できれいなつくられた街にするのではなく街自信が持っている魅力を活かして観光地としてがんばるぞーをやろうとしていた。
谷中銀座ではどこにでもありふれた光景として人々がメンチカツに行列をつくっている姿もみることができた。
日本人の習性なのだろうか。
揚げたてのメンチカツなんてうまいに決まっているだろうが、店によってそんなに違いありますか?
あとひみつ堂ていうかき氷屋さんもすごく並んでいた。
http://himitsudo.com/
列を見たら並べ!
東京はペレストロイカ時のロシアのようだ。
東京DEEPはやっぱり面白いですね。
プラ舟ビオトープ、スジエビの強制移住 ヒメタニシの入植
スジエビはハンター
プラ舟水槽と睡蓮鉢には近くの川で採取したスジエビがいる。 体調2センチくらいのとくに特徴のない淡水エビである。
特に悪さをするわけでもなかろうと仲間たちと仲良くやれよと水槽に投入したのだがこれが失敗であった。 肉食の彼らは水槽の中のタニシとミナミヌマエビを瞬く間に食べつくしてしまった。
ウィキペディアによると
https://ja.wikipedia.org/wiki/スジエビ
藻類や水草も食べるが、食性はほぼ肉食性で、水生昆虫や他の小型甲殻類、貝類、ミミズなど様々な小動物を捕食する。
さらに
大きな個体はメダカなどの小魚を捕食することもある。
まじか!
たしかにメダカ君いつの間にか姿を見せなくなった個体がいたがこれもスジエビのせいだったのか…
採取した際はてっきりミナミヌマエビだと思っていてスジエビというエビが存在することも知らなかった。
ミナミヌマエビは生きた動物を襲うことはないので、まさかこんなことになるとは夢にも思わなかった。
ミナミヌマエビやタニシたちに謝ったところでどうなるわけでもなく、さてどうしたものか。
スジエビの移住
スジエビは植民に成功し、子孫を残すことに成功していた。
最初は10匹程度だったものがいまではたぶん100匹くらいはいる。
とくにエサを与えずとも繁殖し、藻や苔を食べてくれる彼らはビオトープ内で重要な役割を果たしている。
あとツマツマとつねに口にハサミをもっていく姿はかわいい。
ただ、彼らが繁栄を続けるというとはベランダビオトープ内にほかの生き物が入り込む余地がなくなるということでもある。
そこで、考えた。
プラ舟のエビたちを全て睡蓮鉢に移動させることはできないかと。
そして、スジエビのいなくなったプラ舟にタニシやミナミヌマエビを入れるのだ。
睡蓮鉢の中では新しい住民のスジエビと古い住民のスジエビが仲良く暮らすのだ。
メダカといっしょに。
とういわけでプラ舟の水を抜いた。
水を抜くと植物の根っこが複雑に絡み合い宇宙を形成していた。
水上の苔にはいくつかの名前の知らない植物が根を伸ばしていた。
ウィローモスとアオミドロはお互いを利用しながら勢力を競っていた。
アナカリスは不健康な色をしながらも着実に成長していた。
マツモはどんどん増えていた。
睡蓮はすごく元気がなかった。 日当たりがよくないからだろう。
ヒメタニシ
そしてヒメタニシたち。
今回はチャームで購入。ほんとに苔が生えてた。
これって一匹ごとに育ててるのだろうか。
さすがチャーム、客がなにを求めてるのかわかってくれている。
到着した翌日には数匹赤ちゃんが産まれてた。
見栄えのしない画像だけど、バケツの底の汚れていないところはヒメタニシが通ったところ。
彼らの水質浄化力をまざまざと見せつけられた。
というわけで引っ越し完了。
草間彌生展
草間彌生展に行ってきたので画像をアップします。
作品量とそれが持つエネルギーにひたすら圧倒されてきました。



 自分のような鈍い人間にも感応させるその迫力。
とにかく執拗なのだ。
自分のような鈍い人間にも感応させるその迫力。
とにかく執拗なのだ。













- 作者: 草間彌生
- 出版社/メーカー: 新潮社
- 発売日: 2012/03/28
- メディア: 文庫
- クリック: 15回
- この商品を含むブログ (12件) を見る
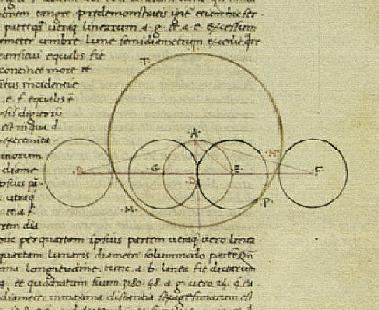
プトレマイオスの「アルマゲスト」
ローマ帝国時代にエジプト・アレクサンドリアの天文学者プトレマイオスが「アルマゲスト」という天文学の古典とも言える書物を残している。

- 作者: プトレマイオス,薮内清
- 出版社/メーカー: 恒星社厚生閣
- 発売日: 1993/07
- メディア: 単行本
- 購入: 1人 クリック: 12回
- この商品を含むブログ (1件) を見る
これは150年頃に書かれた天文学と数学の専門書であり、過去、現在、未来を問わずある1日の太陽、月、惑星の正確な位置を算出する方法が記されていた。
西洋社会では12世紀になってこの「アルマゲスト」は「発見」された。
スペインのキリスト教徒が発見したアラビア語版が、ラテン語に翻訳されたことによる。
アルマゲストにおいての宇宙観は以下のようなものだ
地球は球体である。
ただし、地球は宇宙の中心であり動かない。
地球の大きさは恒星までの距離に比べて極めて小さく、数学的な点として扱うべきである。
2000年前の文明でどうやってこのような理論を構築していったのだろうか。
古代の人も現代人もどちらも生きていく上で重要なことは今が「いつ」なのかを知るということだ。
種をまくのに適しているのか、洪水はくるのか、これから寒くなるのかそれとも暑くなるのか。
それを知るために人々は試行錯誤し星の動きと季節の動きに関連があることに気づいたのだろう。
そして、そのことを知った彼らは未来を見通せるものとして人々を指導する立場に就いたのだろう。
なんにでもパターンを見出そうとする人間の思考回路は、無意識にパターンを見いだせる能力をもつものが未来を予測することができることで生存に有利に働きその結果獲得したものなのだろうか。
以下の動画はアルマゲストの中で記されている理論を視覚化したものだ。
地球を中心に置いているため惑星が逆行する独特の動きをしている。
そして、今日の東京の夜空に星は浮かぶことはないため僕らは星をみない。
星をみるとしたらプラネタリウムの箱の中だけだ。
そのときぼくらは未来を予測したりはしない。
参考
「Q Accelerator」のmanifest.jsonを参考にしてChrome拡張機能の理解を深める
はじめに
Chrome拡張機能について「Q Accelerator」のmanifest.jsonを参考にしながら理解を深める記事です。
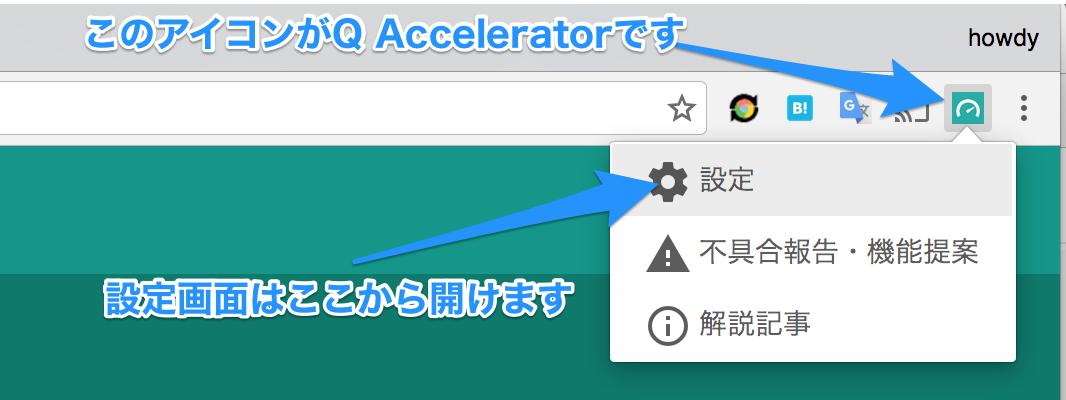
Q Acceleratorとは
Q Accelerator はQiita上で行番号を表示したり、コピーアイコンを表示したりするChrome拡張機能です。
Qiitaをより便利にするChrome拡張機能をつくりました - Qiita
- [qiita]
- [app]
- [chrome]
- [extension]
- [bundle]
あーこれほしかったやつだ!って便利機能がだいたい実装されてすごい。
2017/01/25 10:24
Qiitaをより便利にするChrome拡張機能をつくりました - Qiita最高に便利
2017/01/10 12:36
Qiitaをより便利にするChrome拡張機能をつくりました - Qiitaここまでの情熱があるならQiita社入れてもらえば
2017/01/10 11:13
Qiitaをより便利にするChrome拡張機能をつくりました - Qiitaincrements 入れよ・・・・
2017/01/10 17:13
などの賞賛コメントがついております。
技術的には
Babel, Webpack, Karma, Mocha, Chai, Sinon.JS, Vue.JS, Material Design Lite
を使っています。
Manifest Fileの概要
さて、Manifest Fileを早速みていきましょう。
これがないと拡張機能は動きません。
manifest_versionとかnameとかversionとかは必須項目です。
このあたりの部分はさっと読み飛ばしていきます。
manifest.jsonの詳細は以下のページが参考になりました。
q-acceleratorのmanifest.jsonをみてみましょう。
みていく項目はcontent_scripts、background、browser_action、content_security_policy、permissions、options_ui、web_accessible_resources です。
content_scripts
実行するスクリプトをベージごとに指定できます。
JSだけでなくCSSも指定できます。
"content_scripts": [ { "matches": [ "http://qiita.com/", "https://qiita.com/" , "http://qiita.com/items", "https://qiita.com/items", "http://qiita.com/stock", "https://qiita.com/stock", "http://qiita.com/mine", "https://qiita.com/mine" ], "js": ["content_scripts/article-list-stream-content.js"] }, { "matches": [ "http://qiita.com/tags/*", "https://qiita.com/tags/*" ], "js": ["content_scripts/article-list-tags-content.js"] }, { "matches": [ "http://qiita.com/*/items/*", "https://qiita.com/*/items/*", "http://qiita.com/*/private/*", "https://qiita.com/*/private/*" ], "js": ["content_scripts/article-content.js"] }, { "matches": [ "http://qiita.com/popular-items", "https://qiita.com/popular-items" ], "js": ["content_scripts/popular-items-content.js"] }, { "matches": [ "http://qiita.com/drafts/new", "https://qiita.com/drafts/new" ], "js": ["content_scripts/drafts-new-content.js"] } ],
Content Script の制約
こちらがわかりやすいです。
Content Scriptには以下のような制約があります。
● chrome.*APIが一部のものしか用いることが出来ない(公式ドキュメントを参照)
● ページ内で定義されている変数や関数にアクセスができない(DOMにはアクセスできる)
background
バックグラウンドで動作するスクリプトを記述します。
ただし、バックグラウンドページの使用は推奨されていません。
代わりにイベントページを推奨しています。
Background Pages - Google Chrome
"background": { "persistent": false, "page": "background/background.html" },
browser_action
メニューバーにある拡張機能のボタンがクリックされたときに表示するHTMLを記述します。
"browser_action": { "default_popup": "assets/popup.html" },
content_security_policy
コンテンツセキュリティポリシー(CSP)。
クロスサイトスクリプティング (XSS) などを防ぐための設定。
ここではsetTimeout(), setInterval(), new Function() を使用するために以下の記述をしている。
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'",
permissions
Declare Permissions - Google Chrome
ここではhtml5のストレージ(SessionStorageまたはLocalStorage)を使用するために以下の記述をしている。
"permissions": [ "unlimitedStorage", "storage" ],
options_ui
拡張機能のオプションを設定するHTMLを指定します。
"options_ui": { "page": "assets/settings.html", "open_in_tab": true },
web_accessible_resources
外部ページ(ここではQiita)で読み込ませたいリソースのパスを指定します。
"web_accessible_resources": [ "assets/images/*" ]
まとめ
Manifest Fileを読むとなんとなくその拡張機能が何をやっているのかがわかります。
ソースコードを読む前にmanifest.json を読むとコードリーディングがはかどりますね。

- 作者: ウェド・アルコーン,クリスチャン・フライコット,ミシェル・オーラ
- 出版社/メーカー: 翔泳社
- 発売日: 2016/03/15
- メディア: Kindle版
- この商品を含むブログを見る
Vue.js の"The Progressive Framework"という設計思想がすごく刺さった
jQueryで書いている現場にVue.js を導入
jQuery で書いている現場にフロントエンドにフレームワークを導入する際、どれを選ぶかということに頭を悩ませてきました。
複雑なフレームワークだと誰もメンテできずに放置されるだろうし、流行らないフレームワークならベストプラクティスやトラブルシューティングな情報が見つからず苦労するだろうし。
導入はシンプルで仕様もそんなに難しくなくて、かつドキュメントなどの情報量がある程度あるフレームワーク、そんなちょうどいい感じのフレームワークを探していました。
で、結局Vue.js に落ち着くことにしました。
The Progressive Framework
Vue.js の設計思想のひとつに"The Progressive Framework" というものがあります。
これがですね、個人的にすごく刺さったんですね。
直訳すれば進歩的なフレームワークですが、段階的に開発者が機能を選択できるフレームワークという意味です。 フレームワークは重厚で異様に複雑なもの、hello world は出力するのに特化したもの、薄すぎて向こう側が透けて見えそうなものなど様々です。
僕らはチームのメンバーの人数やスキルという問題やアプリケーション固有の複雑といった問題を考慮してフレームワークを選定します。
ただ、これでめでたしめでたしとはならないのがWebアプリケーションというものですね。
フレームワーク選定時に決定した状況は変化します。
最初はシンプルな機能だけだったものがいつの間にかいろんな機能が五月雨に追加されてしまい薄いフレームワークの中に重厚なロジックが詰め込まれている状態に陥ってしまったり。
また、複雑さはある程度高くなるのはわかっているが、サービスローンチまでの開発スピードが要求されるときにあえて重厚なフレームワークを選択したり。
どのフレームワークを選ぶべきかという問題はとても悩ましいものです。
Twitterのようにバックグラウンドをコロコロ変える企業もありますが一度サービスインしたサービスのフレームワークの移行は得てして大変なものです。
この辺の問題をクリアできるように"The Progressive Framework"という思想のもと設計されたのがVue.js です。
必要に応じてステップ・バイ・ステップで複雑さ=機能を選択できるようになっています。
 Vue.js @ LaraconEU - Google スライド
Vue.js @ LaraconEU - Google スライド
ちょっと画面にAjax的な動きを入れたいのであれば、宣言的レンダリングでVueを宣言してその中にdataやmethodsを追加するだけでjQuery を同じくらい簡単に導入することができます。
宣言的レンダリング
Vue.js の作者Evan YouがVue.js の設計思想について語っています。
アプリケーション開発者に必要な機能を選択させるというのはわりと誰でも思いつくことなのですが、Vue.js はそれがきちんと実装されていていいですね。

- 作者: Olga Filipova
- 出版社/メーカー: Packt Publishing
- 発売日: 2016/12/13
- メディア: ペーパーバック
- この商品を含むブログを見る
プログラマー35歳定年説
押し出されてるのか引き寄せられてるのかわからないが、段々とひとつの業務に集中できなくなってきている。
それは、自分の経験がそうさせているのかもしれないし誰かが求めているからかもしれない。
それを人は成長というのかもしれないが、同時にそれは人生の打ち止めとも言える。 そんな気がする。
誰も行かないところに行こうと決めたのに誰かが踏み歩いた道に続こうとしていることに不安を感じる。
問題は個人的にはどちらでもいいと自分が思っているからだ。
どちらも本当は求めてないし、人に求められるのならそちらに進もうかと安易に針路をとっていないか。
針路があるだけで幸せなのかもしれない。 最後の選択肢は20代後半だと誰かが言った。 もしそれが本当ならまだ選択肢のある自分は幸せなのかもしれない。
幸せ?それは何か?
自分はそれに幸せと感じていないのに他人と比較して幸せだから幸せだと思えというのか。
そもそも幸せになりたいのか、俺は。
とかそういうことを考えている。 いや、考えているというか迷っている。
自分は今年で定年だ。
プログラマー35歳定年説。
それは、嘘であり真実でもある。
自分がだいたいなんなのかどこらへんの人なのかはわかった。
絶望した。諦めた。
まあなんでもいい。
いつの間にか技術を高めることは何かの逃避になっていた。
それは30を目前にしてこの道を選んだ時からそうだったのかもしれない。
うん、先はわからないしそれは昔からそうだった。
次の駅で降りなきゃいけない。
考えるのはまた今度にしよう。



![(エビ・貝)ヒメタニシ(10匹) 本州・四国限定[生体]](https://images-fe.ssl-images-amazon.com/images/I/51NFm4fnwkL.jpg)