はてなブログの「埋め込み」リンクを自動的に取得するブックマークレット
はてなブログの機能でURLを貼り付けると自動的にリンク先のタイトルやサムネイルを取得して表示する「埋め込み」形式でコンテンツを貼り付けられる機能がある。
いわゆるこういうやつだ。
この機能とても便利なのだがちょっとだけリンク先の情報を取得するためプレビュー表示時にタイムラグが発生する。 まあ、ひとつやふたつなら大した時間のロスにはならなくていいのだが、どうせなら直接「埋め込み」形式を貼り付けられるようにしてタイムラグを感じることなくブログを書けるようにしたい。
というわけでブックマークレットをつかって自動的に「埋め込み」形式を生成するようにした。
javascript:prompt('URL%20ForHatena%20Blog%20embed','['+location.href+':embed]')();
使い方は
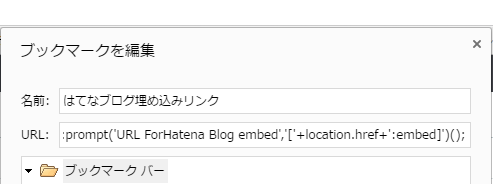
ブックマークを編集する
名前: はてなブログ埋め込みリンク生成
URL: javascript:prompt('URL%20ForHatena%20Blog%20embed','['+location.href+':embed]')();

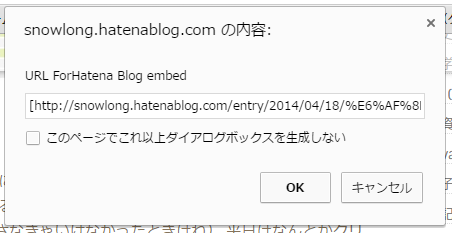
リンクを取得したいページをブラウザで開き「はてなブログ埋め込みリンク」をクリック

ポップアップ内のURLをはてなブログの記事入力欄にコピペする。
こうすることでタイムラグを感じることなく「埋め込み」形式で貼り付けることができるようになった。
例えば、
のリンクは以下のように展開される。
リンク先の情報を取得する時間待たされるのははっきりいえば時間の無駄だ。 ブックマークレットで「埋め込み」形式を取得して、リンクが埋め込まれているかあとでまとめてプレビューで確認すれば時間を短縮できる。
やったね。
ちなみにデフォルトとは違い最後のドメインは除いてあるのでドメインも必要であれば↓のを使ってください。
javascript:prompt('URL%20ForHatena%20Blog%20embed%20and%20cite','['+location.href+':embed:cite]')();
ブックマークレットが何かはこちらを参照ください。
ブックマークレットという存在を忘れていてつくってみると便利だなって今更思ったりした。
*1:1は擬似的なブックマークなのでどんなページでもかまわない。