SourceTree for Windowsを使ってGitHubにpushする手順をかいてみた
前置き
前回、3分、いや1分でできちゃう!GitHubのアカウント作成手順を日本語で解説で
GitHubでアカウントを作成しました。
これでソーシャルコーダーの仲間入りを果たしました!
でもちょっと待って!
これだけだと、はっきりいってGitHub社のリソースを無意味に貪っているだけです。
例えるなら社内ニートとかアブラムシとかそんなところでしょうか。
あ。。そんなに落ち込まないでください!
ではファイルをGitHubにアップロードしてみましょう!
もうこれでGitHubを使ってますって堂々と言えますよ。
いよっ、このそーしゃるこーだー!
今回はGitHubとSourceTreeの基本操作というか使い方の流れを説明します。
手順の詳細ですが
「SourceTree for Windows」を使用して以下を行います。
てな感じです。
ではレッツトライ。
SourceTree for Windows をインストール
今回はWindowsの開発ということでGUIのクライアント「SourceTree for windows」を使用します。
インストール手順は以下のサイトを参考にしてください。
Gitアプリの決定版!SourceTree for windowsがやってきた! ヤァ!ヤァ!ヤァ!
これをインストールすれば、Git本体、Cygwin的な環境、SSHクライアントなんかが揃ってしまうすばらしいツールです。
板せりつくせり(なぜか変換できない)ですね。
GitHubでRepository を作成する
リポジトリをつくるよ
はい、SourceTree for Windowsインストールできましたか?
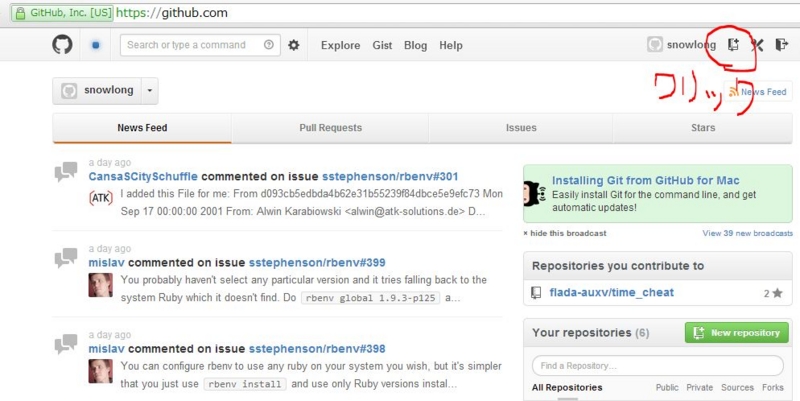
では、次に一旦ブラウザからGitHubを開きます(サインイン忘れずに)。

で右上に+マークがあるアイコンがあります。
ここをクリックしてリポジトリをつくります。
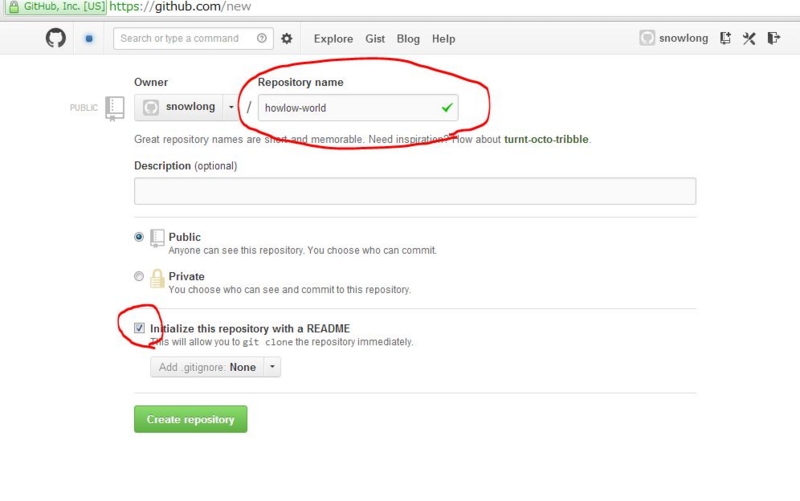
リポジトリに名前をつけよう

リポジトリの名前は素直にプロジェクトの名前にしましょう。
ここでは例にならって「Hello World」を出力するプログラム、もいいんですが
「How low world」と出力するというプログラムというかプロジェクトにしましょう。
「How low world」に特に意味は無いです。
ただ、"Hello, hello, hello, how low?"という歌詞を思い出したのです。
というわけで、Initialize…にチェックを入れて「Create repository」ボタンをクリックします。
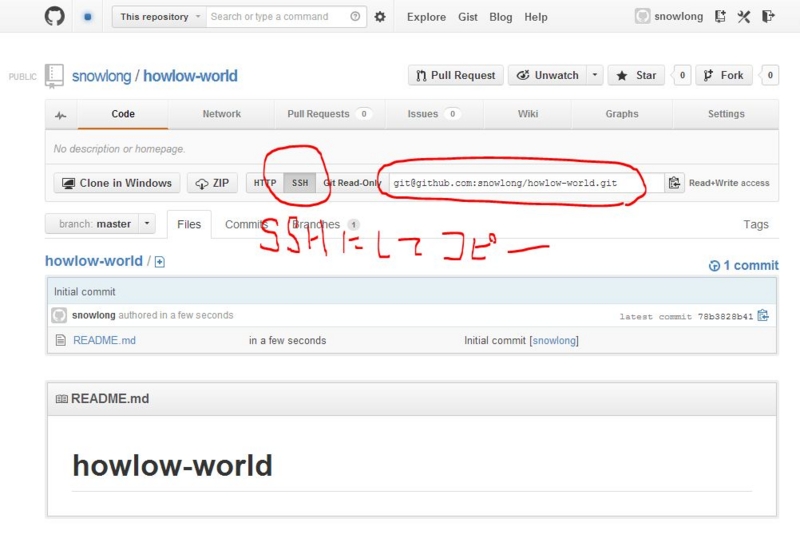
Repository をローカルにclone する
では、このリポジトリをローカルリポジトリにcloneします。
cloneってのはまあコピーみたいなもんです。
そんな認識でとりあえずおkです。

SSHのボタンをクリックすると右側のエディット部分が「git@...」に変わります。
こいつをコピーします(コントロール+Cだよ)。
ここからSourceTree for Windows(以下SourceTree)に作業が戻ります。
SourceTreeを使うってことはローカルで作業してるということです。
逆にGitHubはリモートです。
ローカルなのかリモートなのか。
自分が今どこで何をやってるのかを明確に意識しておくこと大事です。
cloneできない。。。
偉そうなことを言ったとたんこれだよ。。
以下↓のようにSourceTree からGitHubからcloneしようとしても失敗してしまいます><


失敗画面をキャプってなかったのであれなんですが、まあ失敗します。
SSHの公開鍵をGitHubに登録する
なんで失敗したかって言うと公開鍵を登録していなかったからでした。
こうやって失敗を重ねて人は成長していくんだね。
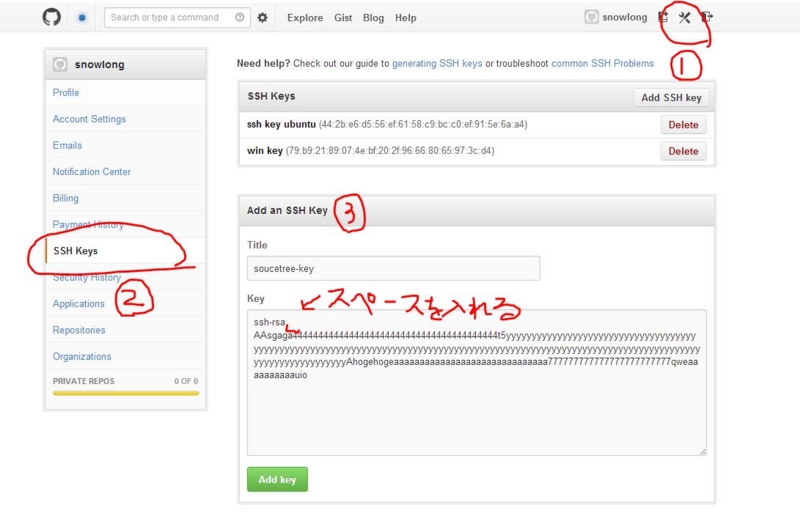
また、GitHubに戻りましょう。

①右上のAccounting Settingsをクリック(工具のマーク)して
②左側のSSH Keysをクリック
③SourceTreeインストール時に生成した公開鍵(拡張子が.pubのファイル)を貼り付ける。
③を補足します。
「Title」はなんでもいいです。
あとで自分がみてそれだとわかるものにしておけばいいです。
「Key」ですがまず「ssh-rsa 」と入力します。
ssh-rsaのあとに半角スペースを入れてるのに注意です。
スペースも含めてコピーします。
その後に、.pubファイルの英数字なんかの羅列になっている行を貼り付けます。
失敗しても何回かやればそのうちうまくいくと思います。
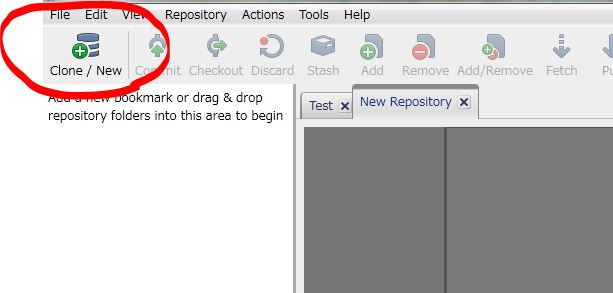
再びcloneする
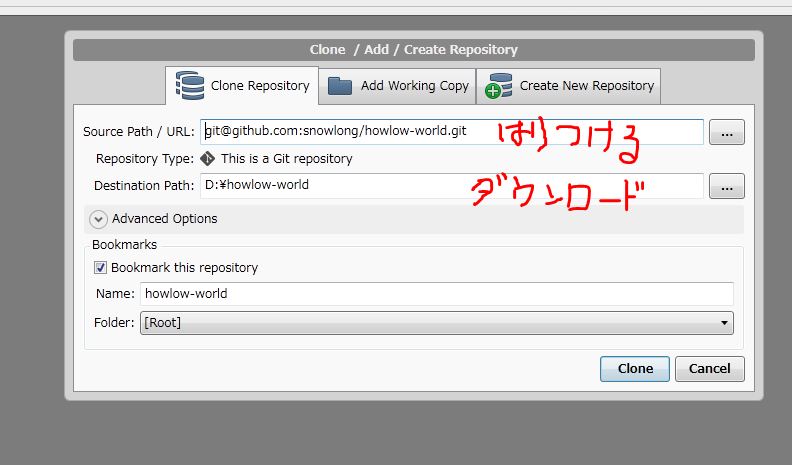
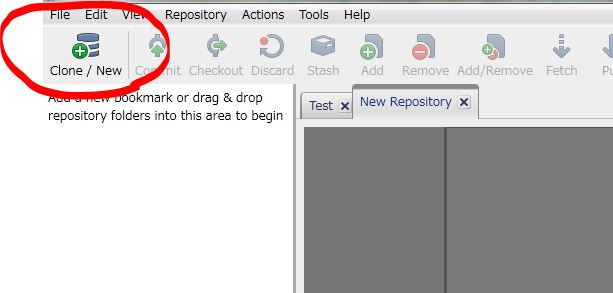
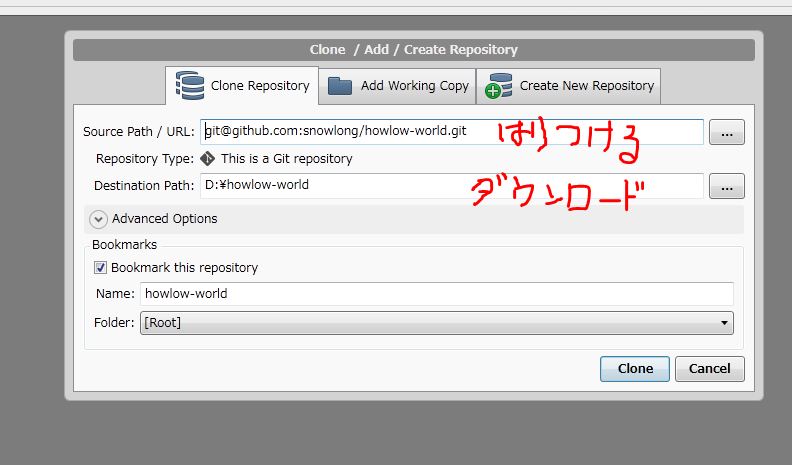
では、SourceTreeに戻ってさっきと同じようにcloneします。
左上のClone/Newをクリックして、ポップアップにGitHubでコピったURLを貼り付けます。
デフォルトのダウンロード先が気に入らなければ任意の場所を指定します。



やったね!こんどはうまくいきました。
howlow-world.htmlを追加する
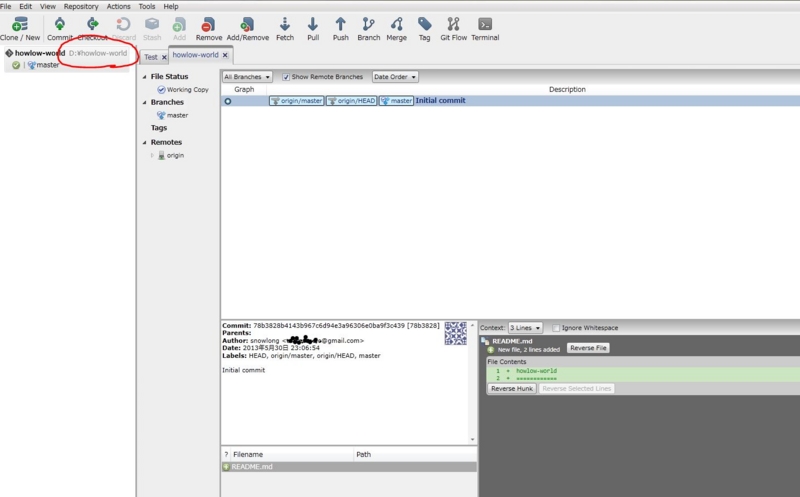
これでGitHub上からリポジトリを取得できました。
このローカルのリポジトリにソースファイルを加えたり、編集したりします。
でちょうどいい頃合いになったら、変更内容をGitHub上にも反映させてあげます。
まだ、リポジトリにはREADME.mdしかないです。

今回はリポジトリに以下のhtmlファイルを追加します。
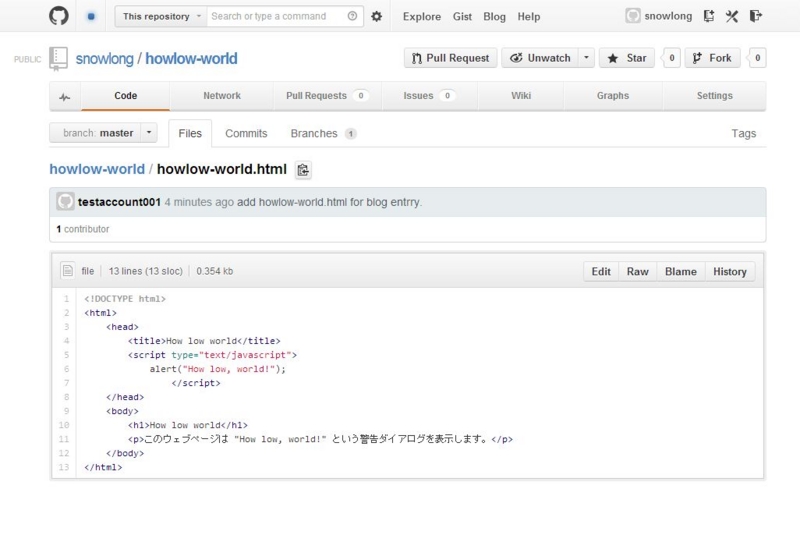
<!DOCTYPE html> <html> <head> <title>How low world</title> <script type="text/javascript"> alert("How low, world!"); </script> </head> <body> <h1>How low world</h1> <p>このウェブページは "How low, world!" という警告ダイアログを表示します。</p> </body> </html>
↑をコピーしてテキストエディタを開いてペーストして
ファイル名をhowlow-world.htmlでリポジトリに保存しましょう。
変更を反映する(addしてcommitしてpushする)
Gitに変更を教える
すると、SourceTreeの方でもなんか追加されたなってのを察知してくれます。

ただ追加しただけでは、GitHubにアップロード(push)できません。
SourceTreeは新しいファイルがあるのは知ってます。でも内部のエンジン?であるGitに追加したよって教えてあげるのらあなたの仕事です。
さらに恋愛に順番があるように、Gitにもファイルを追加したよって教えてあげる順番があります。
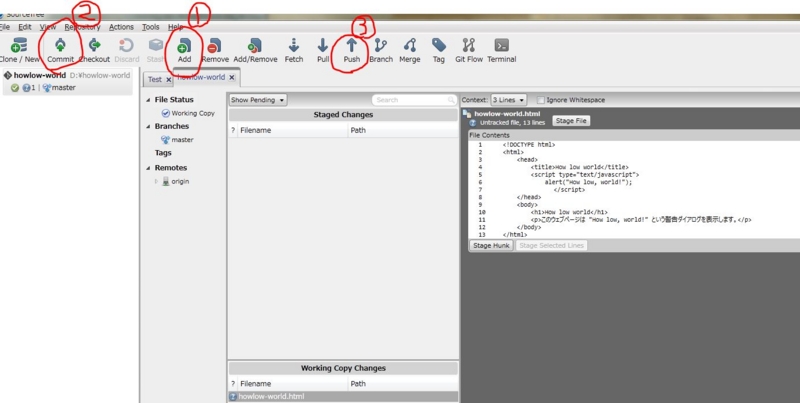
その順番とは①add →②commit →③push です。
この手順を踏まえることで初めてGitHubに変更を反映できます。
え!?なんでそんなことするの?
まあ、当然の疑問ですよね。
ちゃんと理由はあるのですが、ここではそういうものだということで先に進みます。
興味があればGoogle先生に聞いてみてください。
では、まずメニューの真ん中①addをクリックします。
続けて、左側にある②commitをクリックします。
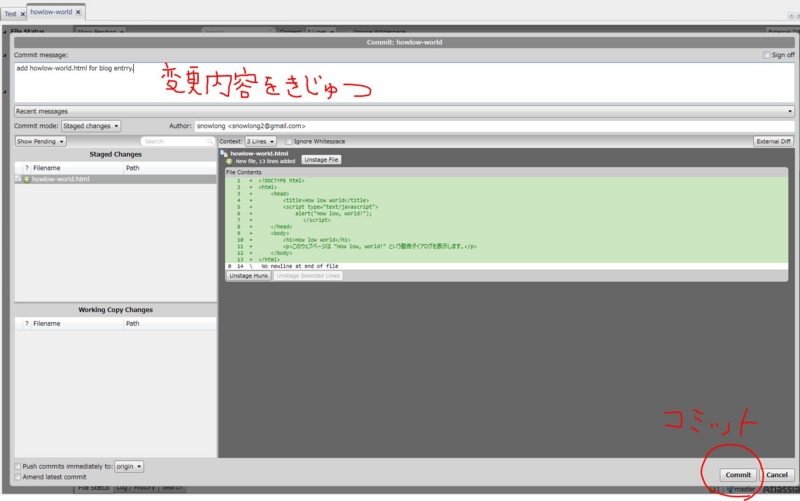
すると以下の様な表示がされます。

ここではコミットメッセージを入力します。
変更内容を記述ってキャプチャに書いてますけどこれだとイマイチですね。
コミットメッセージにはなんでこんな変更したのかについて書きます。
これはあとでコミットのログを見返すときに便利なので習慣づけるとよいです。
コミットログをみるのは自分だけとは限りません。
ちゃんと相手が読んでわかる内容を記述しませう。
と自分にいいきかせてみました。
キャプチャでは英語になっていますが日本語でも大丈夫です。
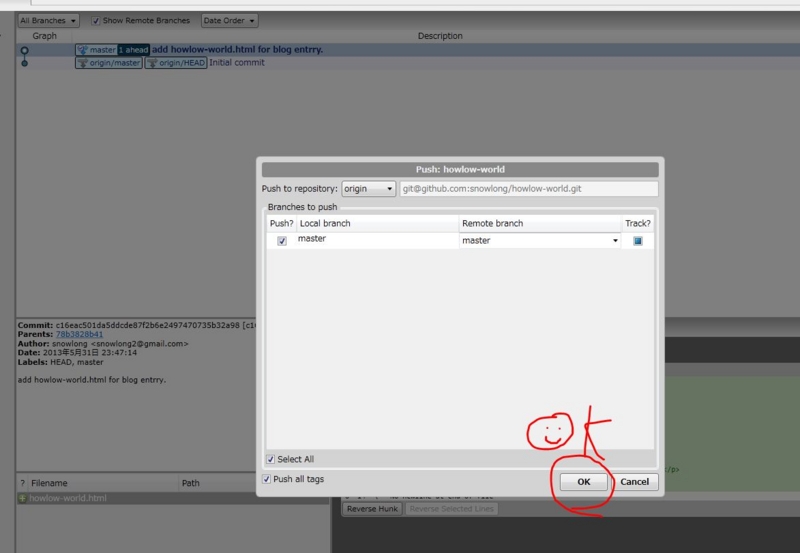
では右下のCommitをクリックします。
これでローカルのリポジトリに変更が反映されました。