中世では夫は妻にEDであるという理由で告発されたあげく、裁判所で自らの「能力」を証明していた
reddit から。なにこの地獄。
いわく、
16世紀のフランスにおいて、女性は自分の夫がEDであることを理由に告発することができた。
告発された旦那は法定でおっきくさせて、写生することを証明させなければいけなかった。
失敗した場合、旦那は議会によって裁判を要求し、専門家の前で妻とセックスを試みることもあった。
TIL that in France in the 1500s, women could charge their husbands with impotence. He would have to become erect and show he could ejaculate in a courtroom. If he failed, he could demand a Trial by Congress and attempt to have sex with his wife in front of the experts.
どこから突っ込めばいいのか…つまりはこういうことでしょ。
ソース元はこちらのサイト。
中には、パートナーを変えても役に立たないままなのか女性証人が確かめようと被告の男性に様々な試みを行うも"役に立たないまま"で終わったというケースもあったようです。その手があったか。
中世は王族の出産は公開だったり、人間のモラルは数百年でここまで変化するものなんですね…
EDに悩む諸氏は現代に生まれた幸せを噛みしめて強く生きてほしい。

裸体とはじらいの文化史―文明化の過程の神話〈1〉 (叢書・ウニベルシタス)
- 作者: ハンス・ペーターデュル,Hans Peter Duerr,藤代幸一,三谷尚子
- 出版社/メーカー: 法政大学出版局
- 発売日: 2006/07
- メディア: 単行本
- クリック: 1回
- この商品を含むブログ (3件) を見る
Oculus Riftとか各社のVR製品をリスト化したがこれは期待できそうだ
最近、VRが盛り上がっている。
Oculus を筆頭に各社VRゴーグルなどVR装置を発売している。
以下に各社の製品をリスト化した。
ほかにも安価なところではサムスンがスマホ向けに出しているGalaxy Gear VR とかGoogleの段ボール製 3D メガネGoogle Cardboard(グーグル・カードボード)
などもある。
| メーカー | 製品名 | 価格 | 備考 |
|---|---|---|---|
| Microsoft | Hololens | $3,000 | デベロッパー向け段階 |
| Oculus Rift | $599 / 9万4600円 | 別売りコントローラも必要 | |
| Sony | Playstation VR | 未定 | $400 くらい? |
| HTC | Vive | $799 / 11万1999円 | Valveとの共同開発 |
| Nintendo | VIRTUAL BOY | 15,000円(税別) | 生産中止 |
上記の表で気になるのが、Hololens の3,000ドルと突出した価格になっている点だが、これはデベロッパー向けのキットを含めた価格でありコンシューマー向けはおそらくもっとお安くなるはずである。
また、他社のVR製品はあくまでもVR空間の中でのみ成立するのに対し実際の物や風景の上にホログラムを重ねる方式なので現実の空間と仮想空間を融合させることができるので技術的にはHololens の方がすごい。
後発でソフトウェアで稼ぐビジネスモデルのPlaystation VR が他社製品よりも価格は抑えられる見込みで、Oculus Rift も Vive も価格的にも性能的にもそれほど差がない。
ただ、全体的に価格は高めでまだ開発者やアーリーアダプター向けの製品という位置づけであり、これから世代を重ね一般的に普及していくというのが大方の見方のようだ。
で、このVR エロとの親和性が高いのだ。
オキュラスリフトに代表されるVRヘッドマウントディスプレイの登場により、三次元のアダルトゲームがより効果的に表現できるようになりました。これはアダルトゲームにおいて革新をもたらすと確信しています。今後のゲーム業界もVRを主として発展していくと期待しています
ここで紹介されているゲームの評判はパッとしないようだが…
KAFは意気揚々と、VR空間で寝転がりながら女の子のスカートの中を覗く、という、現実の世界でやったらたとえ相手が嫁さんだろうと変態呼ばわりされることは確実なアプリケーションの可能性について語り、「恋人がいない男性の一人暮らしの多い日本でこそVRは流行る。そのためにはアダルトVRプラットフォームが必要」と熱く語る。
ますます少子化が捗るなあ。
「新しいデバイスがブレイクするか否かはエロスが鍵を握る」とまことしやかにささやかれる中で、「VRポルノ」を初めて体験した人がどのような反応を示すのかを記録したムービーが公開されました。
公園で他人に知られずにそういう映像を見るってなかなかレベル高いと思う。
ビデオデッキが家庭に普及したのはアダルト向けコンテンツが家庭でも楽しめるためだったと言われている。
紹介した記事を読むかぎり、VRも将来的には家庭に普及する可能性を大いに秘めている。
というわけで今年はFacebook か SONY の株を買おうかなと思ったりしております。
JS Tips 関数定義式と巻き上げ(Hoisting)
JS Tips からHoisting(巻き上げ)の紹介
今回もJS Tips の紹介。
ネタはHoisting(巻き上げ)、というJavaScriptの言語仕様についてのTipsだ。
この仕様が理解できれば、以下の(a)と(b)のコードの違いがわかるようになる。
// (a) function f(x) { return x; }
// (b) var f = function(x) { return x; }
宣言と定義の違い
変数の巻き上げについてのTipsを読む前に宣言と定義の違いについて知っている必要がある。
以下が宣言と定義の例だ。
var a; // 宣言 a = 'hello'; // 定義
簡単だ。
こんなふうに宣言と定義を同時に行うことだってできる。
var a = 'hello'; // 宣言と定義を同時に行う
こんなことは普段意識することなくコードを書いているのでいざ宣言と定義の違いと言われても「え、なんだっけ」ってなりがちだ。
ついでに関数の宣言と定義についても見てみよう。
関数の宣言と定義
先ほどの(a)と(b) の例に戻ろう。
// 関数宣言文 // (a) function f(x) { return x; }
// 関数定義式 // (b) var f = function(x) { return x; }
前者が関数宣言文、後者が関数定義式と呼ばれる。
(b)は宣言した変数に関数を定義している。これが変数の宣言と定義を同時に行うのと同じようなものだ。
(a)は関数を宣言している。で、これは変数の宣言と同じ…ではないな。なんだろうこれうまく説明できないな。
まあ、これが関数定義式だということで話を進める。
さて、JavaScriptという言語だが、この関数宣言文と関数定義式の違いが重要な言語なのだ。
それがhoisting = (宣言の)巻き上げという概念だ。
以下の例を見てみよう。
function someFunc(){ foo(); // -> foo :関数宣言前でも実行可 bar(); // -> TypeError: undefined is not a function :実行不可 function foo(){ console.log('foo'); } var bar = function(){ console.log('bar'); }; bar(); // -> bar :関数式後なので実行可 } someFunc();
このコードは 関数宣言と関数式の違い - Qiita から引用させていただいた。
someFunc内の2つの関数を別のソースコードにわけてみよう。
// sample1 function someFunc(){ foo(); // -> foo :関数宣言前でも実行可 // 関数の定義をしている! function foo(){ console.log('foo'); } foo(); // -> もちろん宣言後でも実行可能 }
// sample2 function someFunc(){ bar(); // -> TypeError: undefined is not a function :実行不可 // 関数の宣言と定義をしている! var bar = function(){ console.log('bar'); }; bar(); // -> bar :関数式後なので実行可 }
sample1 とsample2 のコードは以下のコードに等しい。
// sample1a function someFunc(){ // 関数の定義をしている! function foo(){ console.log('foo'); } foo(); // -> foo :関数宣言前でも実行可 foo(); // -> もちろん宣言後でも実行可能 }
// sample2a function someFunc(){ // 宣言だけ巻き上げられる! var bar; bar(); // -> TypeError: undefined is not a function :実行不可 // 定義は巻き上げられない! bar = function(){ console.log('bar'); }; bar(); // -> bar :関数式後なので実行可 }
ここまで前置き。 JSのライブラリ読むときにこの辺わかってるとすっきり読める、はず。
ここからJS Tipsの翻訳。
#11 - Hoisting(巻き上げ)
変数の巻き上げ(hoisting)について理解することは関数のスコープを制御する上で役に立つだろう。変数の宣言と関数の定義はその先頭に巻き上げられると覚えればいい。変数の定義は、たとえ同じ行に変数の宣言と定義を同時に行っても先頭に巻き上げられることはない。 ある変数が宣言されていて定義による変数の割り当てが行われていれば、システムはその変数の存在を知ることができる。
function doTheThing() { // ReferenceError: notDeclared is not defined console.log(notDeclared); // 宣言されていない // Outputs: undefined console.log(definedLater); // スコープ外で宣言のみされている var definedLater; definedLater = 'I am defined!' // Outputs: 'I am defined!' console.log(definedLater) // スコープ内で宣言と定義が行われている // Outputs: undefined console.log(definedSimulateneously); // スコープ外で宣言と定義が行われている var definedSimulateneously = 'I am defined!' // Outputs: 'I am defined!' console.log(definedSimulateneously) // スコープ内で宣言と定義が行われている // Outputs: 'I did it!' doSomethingElse(); // スコープ内に定義されている関数 function doSomethingElse(){ console.log('I did it!'); } // TypeError: undefined is not a function functionVar(); // スコープ内に定義されていない変数(中身は関数) var functionVar = function(){ console.log('I did it!'); } }
コードを読みやすくするために、変数の宣言は関数スコープの先頭で行おう。その変数のスコープがどこから始まるのかが明確になる。 変数の定義は変数が必要となる前に行う。 Define your functions at the bottom of your scope to keep them out of your way.(訳せなかった。関数の定義はなるべくやらないようにしようってこと?)
Hoisting – JS Tips – A JS tip per day!
JSTips関連の記事
吾輩は紙の本。名前はまだ無い。
電子書籍と対比してのわたし
電子書籍でない書籍、紙媒体としての書籍に世間的にコンセンサスが取れた名称というのがまだないということに気づいた。
ぱっと思いついたのが物理書籍だが、なんだかググラビリティもそんなによくなさそうだしいまいちなセンスだ。
単純に紙の本でもいいのだが、もうちょっと業務的に使えたりするようなかっこいい感じの言葉はないものだろうか。
ぐぐってみるとfixed-book(固定書籍と訳すのか?)、印刷書籍、印字書籍とかがまあ候補としてはあるようだが決め手になる言葉はないみたいでなんとなく文脈の中で区別しているみたいだ。
みんなはどんな名前で紙の本を読んでいるのだろう。「あのかさばる重いやつ」とか「枕代わり」とか「森林資源の浪費」などと呼んでたりするんだろうか。
こんな名前でわたしのところでは読んでいるよとかあれば教えて下さい。
そもそも書籍としてはおれは生まれた時からずっと書籍だったしいまさら新しい名前になれと言われても応じかねるというのが正直なところではないだろうか。
弟が生まれたから名前が変わってしまうのであればアイデンティティもへったくれもあったものではない。
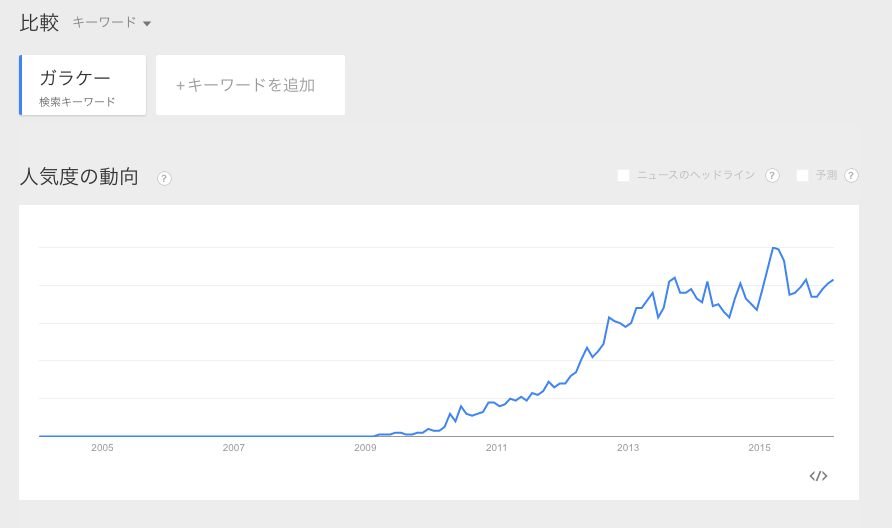
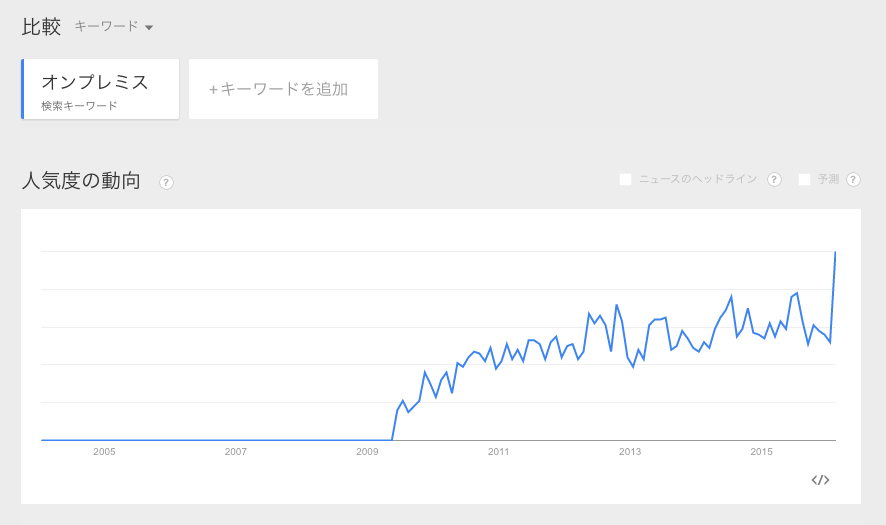
ガラケー オンプレミス
ちょっと前、時期としては2009年、東京の看板が白くなった頃に突如としてガラケーという言葉が出てきた。
その言葉は今まで僕らが携帯と呼んでいたもののことを指すようだった。

もう携帯はかつてのように携帯とは呼ばれなくなった。 蔑称的な意味合いの含むガラケーという名で呼ばれるようになった。 その理由はiPhoneという「スマートフォン」にカテゴライズされる携帯、今ではスマホと呼ばれるもの、が出現したからだった。
携帯といえば、国内メーカーが生産するSymbian OSの搭載された携帯電話のことだった。
それがある日突然、AppleによるiOSが搭載されたタッチパネル式の携帯電話がそれに取って代わった。
その後の栄枯盛衰っぷりはご覧のとおり、Appleは時価総額世界一にまで登りつめ、国内メーカーは市場から撤退したり、巨額損失を出したり、台湾の会社に救済されたり、内定先を彼女に伝えたところ別れ話を切りだされたり散々だ。
同じような例として聞き慣れない人もいるかと思うが、オンプレミスという言葉がある。

これも2009年から登場する言葉だ。
この言葉が生まれた理由は「クラウド」だ。
AWSなどのクラウド型のホスティングサービスと比較して旧来からある自前でサーバーを運用する形態に名前が必要になったのだ。
おそらく自前でサーバーを運用する形態が当たり前だったためオンプレミスという言葉以前にこの概念を表す言葉はなかったと思う。
今まで絶対的な存在であった何かが、yet anotherなものの登場により存在が相対化され再定義され新しい名前が与えられる。そして、yet anotherだった何かに片隅に追いやられ誰も見向きもしない存在になる。そうやって歴史は前に進んでいく。
で、紙の本に新しい名前がついてないってのはレコードとかCDが新しいメディアが登場しても名前が変わらなかったように、記録媒体は名前が変わらないという性質を持っているのかもしれない。
結論としては電子書籍目が疲れるし紙の本と比べても安くないから個人的にはそんなに嬉しくない存在だなーというところでしょうか。
JS Tips 翻訳: Tips22 配列を空にする際の注意点
JS Tips というJavascriptのTipsを集めたサイトがあってこれがなかなかへ~となったので紹介。
Javascriptはそのクソな独特な言語仕様に驚かされることが多いがTipsのいくつかはそういった独特な言語仕様について取り上げている。
ここではひとつだけ配列を空にする際にlist = [];だとコピーした参照はメモリに残ったままになるからlist.length = 0;を使うといいよというTipsを紹介してみる。
そうなんだ、知らなかった。
github に同様のリポジトリがある。
個人的にはこっちのが見やすいと感じる。
22 - Empty an Array
定義した配列の中身を空にしたくなるとする。 ふつう、こんなふうに書くだろう。
// define Array var list = [1, 2, 3, 4]; function empty() { //empty your array list = []; } empty();
だが、もっとパフォーマンスのよい別のやり方もあるのだ。
このコードのようにするとよい。
var list = [1, 2, 3, 4]; function empty() { //empty your array list.length = 0; } empty();
list = []は変数に新しい配列への参照を割り当てる。一方、他のどの参照も影響を受けない。以前の配列の中身の参照はメモリに残ったままになっているということであり、メモリリークにつながる。list.length = 0はその配列の中身をすべて消去し、他の参照しているところにもヒットする。
配列のコピーがあるとして(A とAのコピー)、list.length = 0 で中身を削除すると、コピーの方もその中身をを失うのだ。
var foo = [1,2,3]; var bar = [1,2,3]; var foo2 = foo; var bar2 = bar; foo = []; bar.length = 0; console.log(foo, bar, foo2, bar2); //[] [] [1, 2, 3] []

開眼! JavaScript ―言語仕様から学ぶJavaScriptの本質
- 作者: Cody Lindley,和田祐一郎
- 出版社/メーカー: オライリージャパン
- 発売日: 2013/06/19
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
気が向いたら他のTipsも取り上げてみる。
ランドール・マンローの"What if?" が英語学習にいいと思ってリスト化した
目次
マンローのホワット・イフ?:野球のボールを光速で投げたらどうなるかの質問とWebへのリンクをリスト化しました。
質問リスト
- 地球規模の暴風
- 相対論的野球
- 使用済み核燃料プール
- ニューヨーク・スタイルのタイムマシン
- 魂の伴侶
- レーザーポインター
- 元素周期表を現物で作る
- 全員でジャンプ
- 1モルのもぐら
- ヘアドライヤー
- 最後の人工の光
- マシンガンでジェットパックを作る
- 一定のペースで昇り続ける
- 起動を回る潜水艦
- 雷
- 人間コンピュータ
- 王子様の星
- ステーキを欲しから落として焼く
- ホッケーのパック
- 風邪
- 半分からのコップ
- よその星の天文学者
- DNAがなくなったら
- 惑星間セスナ
- ヨーダ
- 飛行機が着陸せずに通過してしまう州
- ヘリウムといっしょに落ちる
- そして誰もいなくなる?
- 自分で受精する
- 高く投げる
- 死ぬほどのニュートリノ
- スピードバンプ
- 迷える不死の人々
- 軌道速度
- フェデックスのデータ転送速度
- 自由落下
- スパルタ
- 海から水を抜く
- 海から水を抜く:パート2
- ツイッター
- レゴの橋
- いちばん長い日没
- ランダムに電話して、くしゃみした直後の人にかかる確率
- 地球を大きくする
- 無重力で矢はどう飛ぶか
- 太陽を失った地球
- 印刷したウィキペディアを更新する
- 死者のFacebook
- 大英帝国の日没
- お茶をかき混ぜる
- 雷も総がかり
- いちばん寂しい人
- 雨粒
- SATにあてずっぽうで答える
- 中性子弾丸
- リヒター・マグニチュード15
ホワット・イフ?とはなんぞや
光の90%の速度で野球のボールを投げるとどうなる?という質問と回答がTwitterで流れてきたことがあった。
光速の90%の速さで野球ボールを投げると? pic.twitter.com/rmP3ZGiHZH
— 理科子-4択化学 for iPhone- (@rikako_yontaku) October 16, 2015
これはランドール・マンローという漫画家が書いたホワット・イフ?という書籍から抜粋したものだ。
いわく、
光の90%の速度でピッチャーがマウンドからボールを投げると
ボールはプラズマと化し70ナノ秒後にバッターの元へと到達した後すべてを崩壊させる。
球場の1.5km以内のものはすべて消え去り市街地は猛火に包まれキノコ雲が立ち上がる。
この状況はメジャーリーグベースボール規則6.08(b)によれば死球と判定されバッターは出塁することができる
と。
なにこれ面白い。
これがホワット・イフ?だ。

- 作者: ランドール・マンロー,吉田三知世
- 出版社/メーカー: 早川書房
- 発売日: 2015/06/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (10件) を見る
ランドール・マンロー
ランドール・マンローについて簡単に紹介すると彼はアメリカの漫画家(一般的な日本の漫画家と比べるとかなりシンプルな画風だ)。大学で物理を学んだ後、ロボティクスのエンジニアとしてNASAで働いていたが、現在はxkcdに専念しインターネットコミック作家としてて活躍している。
TEDの動画もあったので興味ある人は見てみてほしい。自分が想像してたイメージと違ってなかなかのナイスガイである。
しゃべっていいんだけどしゃべれないノッポさん風なビル・ゲイツをイメージしてたんだけど全然違った。
もうちょっとホワット・イフ?について
ランドール・マンローが運営するxkcd のコンテンツの一つに"What if?"があって、突拍子もない読者からの質問に、マンローが大真面目に科学的な計算を行いウィットに富んだ回答をするというコンテンツだ。。
はじめの「光の90%の速度で野球のボールを投げると〜」というTwitterのネタも掲載されている。
例えば、以下の様な質問がある(この質問はリストの中にはない)。
サイズ11の靴箱に詰め込める最も高額なものって何? (例えば、64GBのMicroSDカードに大量の購入済み音楽を詰め込むとか)
という質問に対し
靴箱に高額なものを詰め込んだ結果の上限は、どうやら20億ドルぐらいだ。面白いことに、この上限は高額な候補どれでも同じぐらいだ。
と必要となるデータを調査し、それに基づき計算を行っている。
TEDの動画で以下のように語っている。
どの場合でも 既知の情報をもとにモデルを作り 未知の情報を推測する 手がかりにするのです。 まるで目指す数値の 周囲を巡っているようです。 これが面白いんです。 この時に使う数学は 決して高度なものではなく パズルの数独を解くのと それほど変わりません。 結局 情報を一つずつ検討しながら 1〜2日調査をしました。
理科に興味のあるなら小学生も理解できるし面白いと思える内容だ。
僕が子供の頃に流行った柳田理科雄の空想科学読本に近いものがある。
本題とは関係のないところでなぜかオランダが世界を征服したり、北米大陸の北西部を焼け野原とするドライヤー?を使った家族のもとに電気使用量の請求書が届いたりといった場面が描かれていたりするのもいい。
英語の勉強にいいかも
で、
- 手元に日本語訳の書籍がある。
- 本家のサイトに行けば翻訳がある。
- そして面白い。
お、これは英語の勉強になるのではと思いついた。
書籍版の"What if?" の質問と、それに対応するWebのリンクを貼ったのが上記のリストだ。
リンクが貼られていないものに関しては書籍用の書きおろしだろう。
もしかしたら抽出漏れとかリンク先が間違っているとかもあるかもしれない。
そのときはやさしくご指摘いただけると助かります。
馬鹿らしいからやらないこと
誰にでもできるけど馬鹿らしいからやらないこと。
それをあえてやることで新しい発見があるかもしれない。
"What if?"はそんな誰もがやらないことをやってみようかなという気にさせてくれる。
そして手軽に情報にアクセスできるこの現代はそんな馬鹿馬鹿しいことをやってみるのにもっとも適した時代だと思う。
人類は純粋な論理的思考ができずプログラムも書けない
小学校低学年にはプログラミング教育は意味がない?
子どもへのプログラミング教育は早ければ早いほどいいというものではない。
最近子どもへのプログラミング教育が話題になることが多いけど、恐らく小学3年生までの子どもへの効果はほとんどなく、小学4年生でもほとんどの子どもには難しいと思う。
人間の知能の発達には段階があって、必要な段階に達していないうちにそれが必要な教育を行っても効果は望めない。
なるほどどうだろう。
感覚運動期、前操作期、具体的操作期、形式的操作期という4つの段階がある中で、プログラミングができるようになるには、具体的操作期から形式的操作期に移行する必要があるようだ。形式的操作期になると抽象的な考え方ができるようになるという。この移行の時期が、書かれているところによって違うけど9歳から12歳くらい。
あ、抽象化した考え方、たとえば数学みたいに純粋なロジックだけのプログラミングを教えてもあんまり効果ないということか。
ただ、小学生が授業で習うのは算数であって数学ではない。
小学生には算数のようなプログラミングを教えないといけない。
でないと、プログラムの授業は死んだ目で授業を受けるか授業を放棄してすきなことをやる子どもたちばかりになってしまう。
プログラミングを小学校低学年に数学を教える学習指導要領が組まれているとしたら、それはさすがに教育者の手抜きだ。
人間は純粋な論理的思考を行うように進化していない
突然ですがここで問題です。
- 20歳未満はアルコールは飲めない
日本の法律ではこのように定めれている。
以下に4枚のカードがある。
表には年齢が書かれている。
裏には飲み物が書かれている。
さて、年齢が20歳未満であればアルコール飲料は飲めないというルールが破られていないかどうか確かめるためにどの2枚のカードをひっくり返せばいいでしょうか。*1

この問題はおそらく多くの人が解けるはずだ。
一方、この問題はどうだろう。
同じような問題のはずなのにとたんに難しくなる。
以下に4枚のカードがある。
カードの表に偶数が書かれていれば、裏には原色の名前が書かれている。
さて、このことが正しいことを証明するにはどの2枚のカードをひっくり返せばいいだろう。

この問題の正答率は25%以下で、論理についての教育を受けていても同じだ。 *2
私たちの脳はこのような後者のような一般的な論理的な問題を解くように配線されていない。
その代わり、前者のような社会的な問題であれば専用の配線がなされているのだ。
つまり、社会的な問題であれば私たちは論理的な思考ができるということだ。*3
そんな人類が皆抽象化された論理的な思考を学び、教える。
かなりチャレンジングだと思う。
さらに言うと残念ながらプログラミングなんてできるやつはできるし、 できないやつは全くできない という結果もあるのだ。
プログラミングの素質がある人間の割合は、年齢や性別や教育レベルでは変わらないようだ。プログラミングの素質のある人間は、40%ぐらいであろう。つまり、残りの60%は、プログラミングの素質がないのだ。
ちなみに私は仕事でプログラムを書くが悲しいことにその残りの60%に含まれる。
無意味な文脈から一貫した規則を形成して適用できる人間は、プログラミングの素質がある。無意味な文脈から多くの規則を生成してバラバラに適用する人間は、プログラミングを学ぶのが難しい。
小学生から「無意味な文脈から一貫した規則を形成」させることを教えたらプログラミングが得意な人間ばかりになるのだろうか。
プログラミングはみんなやるべきだと個人的には思うが全員ができるようにはならないみたいだ。
じゃあどんなふうに教えればいいのか
子どもは暗記が得意だ。
とある幼稚園で国旗と国名を覚えさせるということをやっていて子どもたちは簡単に覚えてしまっていてタイとかバングラデシュとかフィンランドなど数十カ国の国名を国旗から言い当てることができて驚いたことがある。
ポケモンや妖怪ウォッチなんかの数百種類のキャラクターの名前だって覚えられる。
この記憶領域に「論理的な思考方法」を植え付けられないだろうか。
と思いついたところで力尽きた。
裏表のカードの問題は意識は傍観者であるという人間の脳について書かれた本に載ってあった。

意識は傍観者である: 脳の知られざる営み (ハヤカワ・ポピュラーサイエンス)
- 作者: デイヴィッド・イーグルマン,大田 直子
- 出版社/メーカー: 早川書房
- 発売日: 2012/04/06
- メディア: 単行本
- 購入: 9人 クリック: 86回
- この商品を含むブログ (17件) を見る