すみだ水族館水族館に行ってきたのでポエムを書く
すみだ水族館水族館に行ってきた。 土曜日だったので混んでいるかなと思ったけどそれほどでもなく快適に見て回ることができた。
やはり生物よりも感動を与えてくれる存在というのはなかなかない。 自分自身が生物だからこそ生命に感動するのだろう。 なぜ、この生き物はこんな動きをするのか。 なぜ、こんな模様にならなければいけなかったのか。 なぜ、こんな形に進化しなければいけなかったのか。
youtu.be そんな疑問が生まれては消える。 そして、その疑問は意味のない疑問である。 ついつい何にでも理由があるに違いないと考えてしまうくせがついてしまっているがこれらの疑問には納得の行く理由などない。
自分とはあまりにも違う姿形に同じ生き物なのかどうか疑わしくなってくる。 そもそも生命とはなんぞや。
なぜ、自分は陸地でこの奇妙なおわん型の生き物を喜々として撮影しているのか。 なにに感動しているのか。 なぜ感動するのか。
次々に疑問が浮かんでは消えそしてまた新たな疑問が浮かぶ。
海で見るお前はグニュグニュして気持ち悪いか、おぼつかなく泳ぐ俺を刺す邪悪な存在だったはずだ。
なぜ、水槽の中でライトアップされたお前はそんなに幻想的なのか。
なぜ。
なぜ。
はてなブログの「埋め込み」リンクを自動的に取得するブックマークレット
はてなブログの機能でURLを貼り付けると自動的にリンク先のタイトルやサムネイルを取得して表示する「埋め込み」形式でコンテンツを貼り付けられる機能がある。
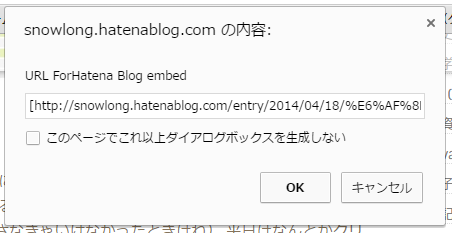
いわゆるこういうやつだ。
この機能とても便利なのだがちょっとだけリンク先の情報を取得するためプレビュー表示時にタイムラグが発生する。 まあ、ひとつやふたつなら大した時間のロスにはならなくていいのだが、どうせなら直接「埋め込み」形式を貼り付けられるようにしてタイムラグを感じることなくブログを書けるようにしたい。
というわけでブックマークレットをつかって自動的に「埋め込み」形式を生成するようにした。
javascript:prompt('URL%20ForHatena%20Blog%20embed','['+location.href+':embed]')();
使い方は
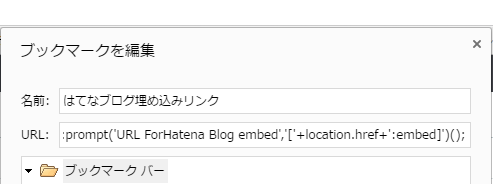
ブックマークを編集する
名前: はてなブログ埋め込みリンク生成
URL: javascript:prompt('URL%20ForHatena%20Blog%20embed','['+location.href+':embed]')();

リンクを取得したいページをブラウザで開き「はてなブログ埋め込みリンク」をクリック

ポップアップ内のURLをはてなブログの記事入力欄にコピペする。
こうすることでタイムラグを感じることなく「埋め込み」形式で貼り付けることができるようになった。
例えば、
のリンクは以下のように展開される。
リンク先の情報を取得する時間待たされるのははっきりいえば時間の無駄だ。 ブックマークレットで「埋め込み」形式を取得して、リンクが埋め込まれているかあとでまとめてプレビューで確認すれば時間を短縮できる。
やったね。
ちなみにデフォルトとは違い最後のドメインは除いてあるのでドメインも必要であれば↓のを使ってください。
javascript:prompt('URL%20ForHatena%20Blog%20embed%20and%20cite','['+location.href+':embed:cite]')();
ブックマークレットが何かはこちらを参照ください。
ブックマークレットという存在を忘れていてつくってみると便利だなって今更思ったりした。
*1:1は擬似的なブックマークなのでどんなページでもかまわない。
都会の生活に疲れた僕はプラ舟でベランダビオトープをつくった
ベランダにメダカが泳ぐビオトープを作った - snowlongの日記 に続きこの春もう一つベランダビオトープを新たに立ち上げた。
それがこちら。水を入れてから1ヶ月くらい経過している。 メダカが7匹。ミナミヌマエビが8匹。ヒメタニシが5匹くらいいる。

作り方(メモ)
プラ舟を買う
プラ舟とはコンクリをかき混ぜたりするのが本来の用途らしく工事現場などで使用されることが多いようだ。 だが、ベランダビオトープ界隈ではこれを水槽がわりにするのがメジャーらしくプラ舟 ビオトープ で検索すると実践例が見れて楽しい。
↓こんなやつ。ホームセンターとかAmazonで買う。今回はこのサイズのものを購入した。
![プラ箱 40型 黒 ?いろいろ使える便利なプラブネ? [その他]](http://ecx.images-amazon.com/images/I/31EIhfwZXcL._SL360_.jpg)
Amazonのレビューでもほらこの通り。頑丈で大きくて色が黒というのが人気の理由らしい。
メダカ&ビオトープ用に購入しました。しっかりしているので、土や水を入れた状態でも運べます。水生植物をいくつか入れましたがスペースに余裕アリ。40型でも十分楽しめます。メダカも優雅に泳いでいるので是非また購入したいです(^-^)
Amazon.co.jp: プラ箱 40型 黒 ?いろいろ使える便利なプラブネ? [その他]の moco128さんのレビュー
プラ舟に赤玉土とか入れたいものを入れる
プラ舟が届いたらビオトープの準備をしよう。
今回プラ舟の中に投入したのは以下のものたち
赤玉土14リットル(だったかな)
荒木田土(2リットル)
砂利(2リットルくらい)
レンガブロック 1個
大きめの石 3つ
小さめの石 4つくらい
流木 2本
チャルメルソウ
赤玉土を入れる

赤玉土を入れます。ホームセンターで売ってる赤玉土(小粒)を一袋ザーッと入れます。
最終的に砂利を入れたり植物を入れたりしてかさが増したので12リットルくらい入ってると思います。
肥料用にと荒木田土も2Lほど赤玉土に混ぜ込みます。ただ、これは水がにごりやすくなってしまうので失敗だったかも。
右上のは百均のアロマポットでミナミヌマエビの隠れ家に使えるかなと思って買ったのですがまだ使っていません。
残りを入れる

残りのでかい石とかを入れます。
ほんとうは大きなものから投入するのがセオリーらしいですね。

あらためて見ると配置のテキトーさにびっくりしますが、今回の狙いとしては水槽の左側と右側で高低差をつけるという点にありました。
左側は川岸っぽく水辺の植物なんかを配置したりして右側はよどみっぽい感じにしたいなと。
実際は高低差をもっとつけたかったのですが事前の確認不足で中途半端な感じになってしまいましたが、事前のイメージとまあ近いものができたのでよしとします。
高低差を維持するためにレンガブロックと石を中央に配置します。さらに左側に砂利を追加して川岸ぽい感じにします。
水中に配置する流木や大きめの石にはウィローモスを巻きつけます。
鉢植えの植物もそれぞれ適当な場所に配置してレイアウトは完成。
水を入れて待つ
水を入れて2週間位、ビオトープ内の水質やプランクトンなどの環境が整うまでメダカを入れるのは我慢します。
水が減ってきたら足し水を繰り返す日々。「辛抱たまらん!」「早く入れたい!」と思う日々。別の場面でもそんなことを思うときがあったような気がするのですがどうも思い出せない。なんだっけ。
「早く入れたい!」と思う自分をトキソウの白い可憐な花が励ましてくれているようでした。
花びら、花弁、「早く入れたい!」。
メダカを入れる!
さて、煩悩にまみれた人間をよそにベランダに置かれたプラ舟さんは日光にさんさんと照らされ、苔がかなり成長してしまっていました。
苔が成長するのは荒木田土の栄養分のおかげでしょうか。水はにごりやすくなってしまうので水草にはよくないので考えものですが、その役割はしっかりと果たしてくれています。

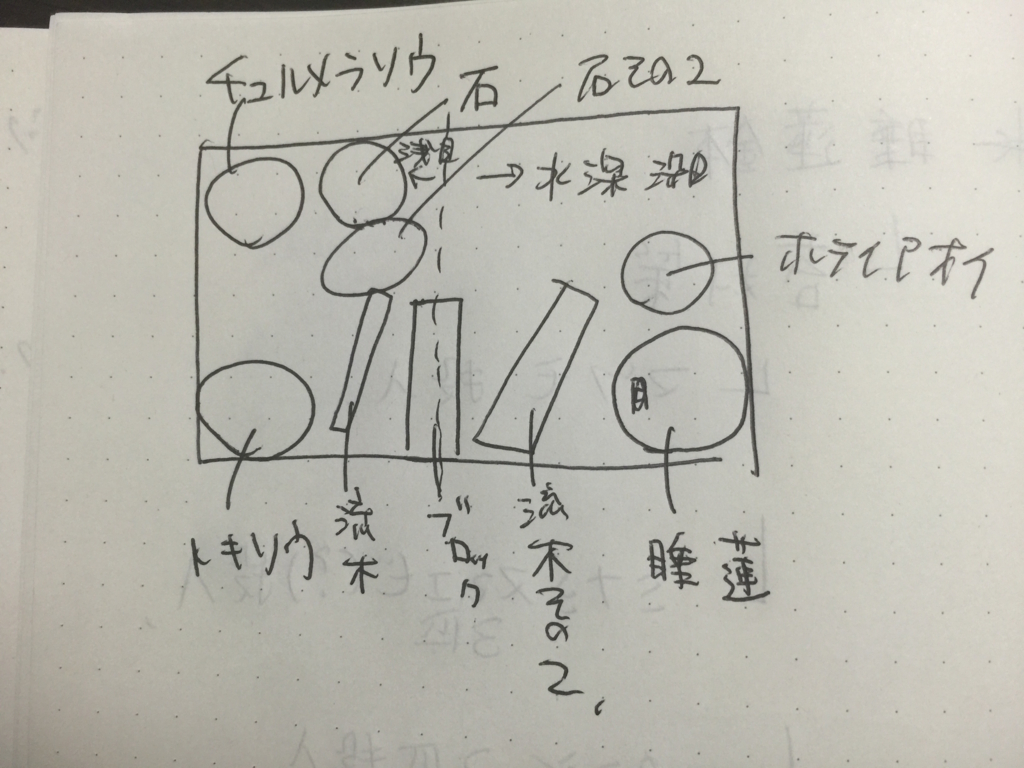
↓がざっくりとしたレイアウト図です。字は読めないかもしれないですが雰囲気だけでも伝われば。

まとめ
プラ舟に赤玉土を入れて水草を配置して水を入れて数週間たってからメダカを入れる。
これでベランダビオトープの出来上がり。
あとはこの小さな生態系を眺めながら神の気持ちになるのもよし。荒んだ心を清めてもらうのもよし。
慌ただしい日々を過ごし、都会の生活に疲れた我々にはピッタリの趣味だと思いますよ。

BitBar をインストールする
BitBar とは
スクリプトの標準出力をMacのメニューバーに表示してくれるアプリケーション。 ちょっとしたスクリプトでもいちいちコマンドを叩いて結果を確認するのが面倒だったりするので地味に便利。

これはCPUの使用率を表示するプラグイン。
インストール
homebrew
brew cask install bitbar
自分の場合、ansible にbrew コマンドを記述して管理しているので
localhost.ymlのhomebrew_cask_packages: に
- { name: bitbar }
を追記し、ansible-playbook コマンドを叩いてインストールする。
起動&Plugin Folder を決める。
Spotlight検索からbitbar と入力してBitBarを起動する。その際Plugin Folder を指定する。
Plugin をダウンロードする
Githubにプラグインのリポジトリがあるのでそれを先ほどPlugin Folderに指定したところにgit clone する。
Plugin Folder直下にplugin のスクリプトファイルがないと動かないのでPlugin Folder直下に動かしたいpluginスクリプトファイルのalias を貼る。
ln -s ファイルのパス リンクのパス
bitbar を再起動
bitbar を再起動するとplugin のスクリプトが実行されメニューバーに表示されていることが確認できる。
まとめ
自分用にスクリプト書いたけど手動でコマンド叩くのもあれだし、cronで叩いてそれをメールで送るとかしてもメールを開くのが面倒。じゃあslack に通知を送るようにするかというとslackを開くのも(略 なのでMacのメニューバーなら否が応でも確認することができるのでこれはなかなか素敵だなと思った。 ただ、自作のスクリプトが銀行の口座残高を確認するとかなので口座残高が常にメニューバーに表示しておくのってなんかいろいろアレな気がする。
本家のプラグインを見てみて面白そうなのがあればどんどん試してみたい。 とにかく気軽なのがいい。
中世では夫は妻にEDであるという理由で告発されたあげく、裁判所で自らの「能力」を証明していた
reddit から。なにこの地獄。
いわく、
16世紀のフランスにおいて、女性は自分の夫がEDであることを理由に告発することができた。
告発された旦那は法定でおっきくさせて、写生することを証明させなければいけなかった。
失敗した場合、旦那は議会によって裁判を要求し、専門家の前で妻とセックスを試みることもあった。
TIL that in France in the 1500s, women could charge their husbands with impotence. He would have to become erect and show he could ejaculate in a courtroom. If he failed, he could demand a Trial by Congress and attempt to have sex with his wife in front of the experts.
どこから突っ込めばいいのか…つまりはこういうことでしょ。
ソース元はこちらのサイト。
中には、パートナーを変えても役に立たないままなのか女性証人が確かめようと被告の男性に様々な試みを行うも"役に立たないまま"で終わったというケースもあったようです。その手があったか。
中世は王族の出産は公開だったり、人間のモラルは数百年でここまで変化するものなんですね…
EDに悩む諸氏は現代に生まれた幸せを噛みしめて強く生きてほしい。

裸体とはじらいの文化史―文明化の過程の神話〈1〉 (叢書・ウニベルシタス)
- 作者: ハンス・ペーターデュル,Hans Peter Duerr,藤代幸一,三谷尚子
- 出版社/メーカー: 法政大学出版局
- 発売日: 2006/07
- メディア: 単行本
- クリック: 1回
- この商品を含むブログ (3件) を見る
Oculus Riftとか各社のVR製品をリスト化したがこれは期待できそうだ
最近、VRが盛り上がっている。
Oculus を筆頭に各社VRゴーグルなどVR装置を発売している。
以下に各社の製品をリスト化した。
ほかにも安価なところではサムスンがスマホ向けに出しているGalaxy Gear VR とかGoogleの段ボール製 3D メガネGoogle Cardboard(グーグル・カードボード)
などもある。
| メーカー | 製品名 | 価格 | 備考 |
|---|---|---|---|
| Microsoft | Hololens | $3,000 | デベロッパー向け段階 |
| Oculus Rift | $599 / 9万4600円 | 別売りコントローラも必要 | |
| Sony | Playstation VR | 未定 | $400 くらい? |
| HTC | Vive | $799 / 11万1999円 | Valveとの共同開発 |
| Nintendo | VIRTUAL BOY | 15,000円(税別) | 生産中止 |
上記の表で気になるのが、Hololens の3,000ドルと突出した価格になっている点だが、これはデベロッパー向けのキットを含めた価格でありコンシューマー向けはおそらくもっとお安くなるはずである。
また、他社のVR製品はあくまでもVR空間の中でのみ成立するのに対し実際の物や風景の上にホログラムを重ねる方式なので現実の空間と仮想空間を融合させることができるので技術的にはHololens の方がすごい。
後発でソフトウェアで稼ぐビジネスモデルのPlaystation VR が他社製品よりも価格は抑えられる見込みで、Oculus Rift も Vive も価格的にも性能的にもそれほど差がない。
ただ、全体的に価格は高めでまだ開発者やアーリーアダプター向けの製品という位置づけであり、これから世代を重ね一般的に普及していくというのが大方の見方のようだ。
で、このVR エロとの親和性が高いのだ。
オキュラスリフトに代表されるVRヘッドマウントディスプレイの登場により、三次元のアダルトゲームがより効果的に表現できるようになりました。これはアダルトゲームにおいて革新をもたらすと確信しています。今後のゲーム業界もVRを主として発展していくと期待しています
ここで紹介されているゲームの評判はパッとしないようだが…
KAFは意気揚々と、VR空間で寝転がりながら女の子のスカートの中を覗く、という、現実の世界でやったらたとえ相手が嫁さんだろうと変態呼ばわりされることは確実なアプリケーションの可能性について語り、「恋人がいない男性の一人暮らしの多い日本でこそVRは流行る。そのためにはアダルトVRプラットフォームが必要」と熱く語る。
ますます少子化が捗るなあ。
「新しいデバイスがブレイクするか否かはエロスが鍵を握る」とまことしやかにささやかれる中で、「VRポルノ」を初めて体験した人がどのような反応を示すのかを記録したムービーが公開されました。
公園で他人に知られずにそういう映像を見るってなかなかレベル高いと思う。
ビデオデッキが家庭に普及したのはアダルト向けコンテンツが家庭でも楽しめるためだったと言われている。
紹介した記事を読むかぎり、VRも将来的には家庭に普及する可能性を大いに秘めている。
というわけで今年はFacebook か SONY の株を買おうかなと思ったりしております。
JS Tips 関数定義式と巻き上げ(Hoisting)
JS Tips からHoisting(巻き上げ)の紹介
今回もJS Tips の紹介。
ネタはHoisting(巻き上げ)、というJavaScriptの言語仕様についてのTipsだ。
この仕様が理解できれば、以下の(a)と(b)のコードの違いがわかるようになる。
// (a) function f(x) { return x; }
// (b) var f = function(x) { return x; }
宣言と定義の違い
変数の巻き上げについてのTipsを読む前に宣言と定義の違いについて知っている必要がある。
以下が宣言と定義の例だ。
var a; // 宣言 a = 'hello'; // 定義
簡単だ。
こんなふうに宣言と定義を同時に行うことだってできる。
var a = 'hello'; // 宣言と定義を同時に行う
こんなことは普段意識することなくコードを書いているのでいざ宣言と定義の違いと言われても「え、なんだっけ」ってなりがちだ。
ついでに関数の宣言と定義についても見てみよう。
関数の宣言と定義
先ほどの(a)と(b) の例に戻ろう。
// 関数宣言文 // (a) function f(x) { return x; }
// 関数定義式 // (b) var f = function(x) { return x; }
前者が関数宣言文、後者が関数定義式と呼ばれる。
(b)は宣言した変数に関数を定義している。これが変数の宣言と定義を同時に行うのと同じようなものだ。
(a)は関数を宣言している。で、これは変数の宣言と同じ…ではないな。なんだろうこれうまく説明できないな。
まあ、これが関数定義式だということで話を進める。
さて、JavaScriptという言語だが、この関数宣言文と関数定義式の違いが重要な言語なのだ。
それがhoisting = (宣言の)巻き上げという概念だ。
以下の例を見てみよう。
function someFunc(){ foo(); // -> foo :関数宣言前でも実行可 bar(); // -> TypeError: undefined is not a function :実行不可 function foo(){ console.log('foo'); } var bar = function(){ console.log('bar'); }; bar(); // -> bar :関数式後なので実行可 } someFunc();
このコードは 関数宣言と関数式の違い - Qiita から引用させていただいた。
someFunc内の2つの関数を別のソースコードにわけてみよう。
// sample1 function someFunc(){ foo(); // -> foo :関数宣言前でも実行可 // 関数の定義をしている! function foo(){ console.log('foo'); } foo(); // -> もちろん宣言後でも実行可能 }
// sample2 function someFunc(){ bar(); // -> TypeError: undefined is not a function :実行不可 // 関数の宣言と定義をしている! var bar = function(){ console.log('bar'); }; bar(); // -> bar :関数式後なので実行可 }
sample1 とsample2 のコードは以下のコードに等しい。
// sample1a function someFunc(){ // 関数の定義をしている! function foo(){ console.log('foo'); } foo(); // -> foo :関数宣言前でも実行可 foo(); // -> もちろん宣言後でも実行可能 }
// sample2a function someFunc(){ // 宣言だけ巻き上げられる! var bar; bar(); // -> TypeError: undefined is not a function :実行不可 // 定義は巻き上げられない! bar = function(){ console.log('bar'); }; bar(); // -> bar :関数式後なので実行可 }
ここまで前置き。 JSのライブラリ読むときにこの辺わかってるとすっきり読める、はず。
ここからJS Tipsの翻訳。
#11 - Hoisting(巻き上げ)
変数の巻き上げ(hoisting)について理解することは関数のスコープを制御する上で役に立つだろう。変数の宣言と関数の定義はその先頭に巻き上げられると覚えればいい。変数の定義は、たとえ同じ行に変数の宣言と定義を同時に行っても先頭に巻き上げられることはない。 ある変数が宣言されていて定義による変数の割り当てが行われていれば、システムはその変数の存在を知ることができる。
function doTheThing() { // ReferenceError: notDeclared is not defined console.log(notDeclared); // 宣言されていない // Outputs: undefined console.log(definedLater); // スコープ外で宣言のみされている var definedLater; definedLater = 'I am defined!' // Outputs: 'I am defined!' console.log(definedLater) // スコープ内で宣言と定義が行われている // Outputs: undefined console.log(definedSimulateneously); // スコープ外で宣言と定義が行われている var definedSimulateneously = 'I am defined!' // Outputs: 'I am defined!' console.log(definedSimulateneously) // スコープ内で宣言と定義が行われている // Outputs: 'I did it!' doSomethingElse(); // スコープ内に定義されている関数 function doSomethingElse(){ console.log('I did it!'); } // TypeError: undefined is not a function functionVar(); // スコープ内に定義されていない変数(中身は関数) var functionVar = function(){ console.log('I did it!'); } }
コードを読みやすくするために、変数の宣言は関数スコープの先頭で行おう。その変数のスコープがどこから始まるのかが明確になる。 変数の定義は変数が必要となる前に行う。 Define your functions at the bottom of your scope to keep them out of your way.(訳せなかった。関数の定義はなるべくやらないようにしようってこと?)
Hoisting – JS Tips – A JS tip per day!
JSTips関連の記事